Back to: ASP.NET Core Tutorials For Beginners and Professionals
Introduction to ASP.NET Core MVC Framework
ASP.NET Core MVC is a modern, open-source framework developed by Microsoft for building dynamic, scalable, and high-performance web applications and APIs. It follows the Model-View-Controller (MVC) architectural pattern, which helps developers organize application code into distinct, manageable components that improve testability, maintainability, and separation of concerns.
As part of the broader ASP.NET Core ecosystem, ASP.NET Core MVC supports cross-platform development, allowing you to build and run web applications on Windows, Linux, and macOS. This flexibility enables you to build secure, maintainable, and extensible web applications that are cloud-optimized and suitable for modern web standards. In this post, you will learn:
- The basics of ASP.NET Core MVC
- The MVC architectural pattern and its benefits
- The key features of ASP.NET Core MVC
- Project structure and code examples to get started
Whether you are new to web development or refreshing your skills, this session will help you confidently build applications using ASP.NET Core MVC.
What is MVC?
MVC stands for Model-View-Controller. It is an Architectural Design Pattern, which means it is used at the application’s architecture level. So, MVC is not a programming language, nor a Framework. It is a Design Pattern. When we design an application, we first create its architecture, and the MVC pattern plays a crucial role in designing that architecture. MVC helps developers separate the application logic into three interconnected components:
- Model: Manages the data and business logic.
- View: Handles the display and user interface.
- Controller: Handles user requests, interacts with the model, and selects the view to render.
The main objective of the MVC Design Pattern is the Separation of Concerns. This means the Domain Model and Business Logic are separated from the User Interface (i.e., View). As a result, maintaining and testing the application becomes simpler and easier.
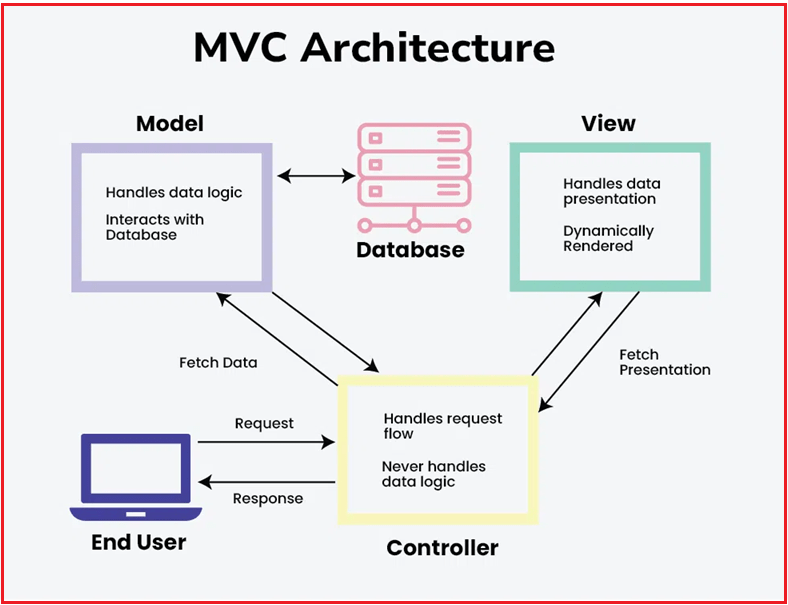
Architecture of MVC: Models, Views, and Controllers

Model in MVC:
The Model is the backbone of the MVC architecture, responsible for handling the core data, business rules, and logic of the application. It is responsible for managing the structure of the data, performing validation, and ensuring the integrity of business logic. The Model directly interacts with the Database to retrieve, update, and persist data as necessary. Importantly, the Model operates independently of the user interface, allowing it to be reused and tested separately from the View and Controller.
Roles of Model in MVC Design Pattern:
- Manages Application Data and Logic: The Model holds the application’s data and enforces all business rules and logic. This means it knows how data should be processed, validated, and related to other data.
- Handles Data Persistence: The Model communicates directly with the Database to fetch, insert, update, or delete information. This separation keeps the data layer distinct from how the information is displayed or interacted with.
- Ensures Reusability and Independence: As the model operates independently from the user interface, the Model can be reused across different types of applications and UIs. Changes to how data is presented (View) or how users interact (Controller) do not affect the Model itself.
- Validates and Secures Data: The Model is responsible for enforcing data validation, ensuring only valid and consistent information is stored or processed.
View in MVC:
The View is responsible for presenting the data to the end user. It receives data from the Controller (which fetches it from the Model) and renders it into a format suitable for the end user, such as HTML pages in a web application. The View focuses on how the data is presented and ensures the UI is dynamically rendered to reflect the current state of the data. While the View displays data and accepts user interactions (such as clicks and input), it contains minimal or no business logic.
Roles of View in MVC Design Pattern:
- Presents Data to the User: The View converts the Model’s data into a human-readable format, displaying it through UI elements. It is the only component with which the end user interacts directly.
- Renders Dynamic Content: In frameworks like ASP.NET Core MVC, Views are often written in HTML combined with Razor syntax, allowing them to be dynamically updated based on data from the Model.
- Minimal Business Logic: Views focus solely on presentation and should avoid embedding business logic. Their main role is to format and display data.
- Fetches Presentation Details: The view is responsible for fetching presentation data from the Controller, ensuring that the UI stays in sync with the underlying data.
Controller in MVC:
The Controller serves as the central coordinator for handling user requests and application flow. It receives input requests from the End User and manages interactions between the Model and View. The Controller processes the incoming requests by calling the appropriate Model methods to fetch or update data. Once the data is ready, the Controller selects the appropriate View to render the response back to the user. The Controller is focused on managing request flow and application logic, but it never directly handles business logic or data persistence.
Role of Controller in MVC Design Pattern:
- Handles User Requests and Inputs: The Controller listens for requests from the end user (such as clicks, form submissions, or API calls), processes these inputs, and determines what action should be taken.
- Coordinates Between Model and View: The Controller fetches or updates data via the Model and then passes the resulting data to the View for presentation. It ensures that the right data is displayed in the right format.
- Controls Application Flow: By managing the sequence of actions and responses, the Controller is responsible for routing, workflow logic, and ensuring that each user request is handled appropriately.
- Does Not Handle Data Logic: The Controller should never contain data logic; that responsibility lies strictly with the Model. Instead, it manages the process by delegating to the Model and View.
What is ASP.NET Core MVC?
ASP.NET Core MVC is a modern, cross-platform framework used for building Web applications and APIs using the MVC design pattern. MVC stands for Model-View-Controller, an architectural pattern that separates an application into three main components:
- Model: Represents the application’s data and business logic.
- View: Defines the UI (User Interface) using which the end user interacts.
- Controller: Handles user requests, interacts with the model, and selects the view to render.
ASP.NET Core MVC is cross-platform (runs on Windows, Linux, macOS), fast, and supports cloud-based development. It is the successor to the traditional ASP.NET MVC framework.
How Does the MVC Design Pattern Work in ASP.NET Core MVC?
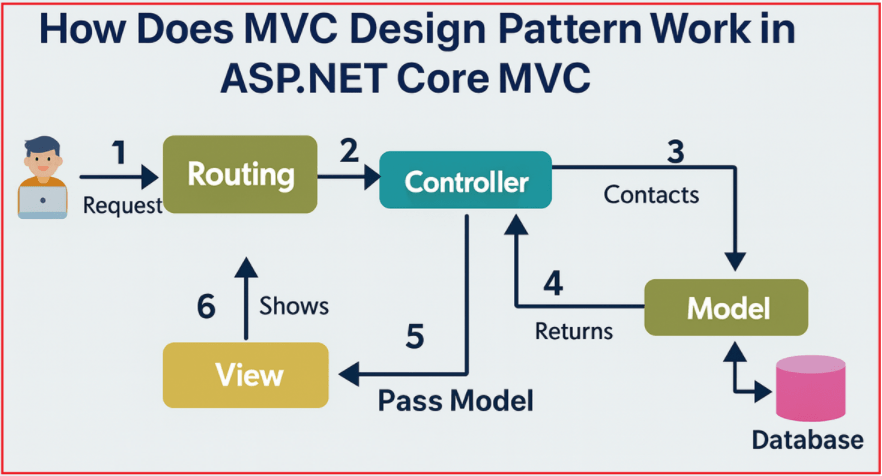
The Model-View-Controller (MVC) design pattern is a fundamental architectural pattern in ASP.NET Core MVC, dividing an application into three interconnected components: Model, View, and Controller. This clear separation allows developers to manage, test, and scale applications more easily by isolating data access, business logic, and user interface concerns. To understand how the MVC Design Pattern works in the ASP.NET Core MVC Framework, please have a look at the following image:

The following is a detailed workflow of how ASP.NET Core MVC handles a user request:
User Request
The process starts when a user interacts with the application. This could be by typing a URL in the browser, clicking a hyperlink, submitting a form, or invoking an API endpoint. This action sends an HTTP request from the user’s client (browser) to the server hosting the ASP.NET Core MVC application.
Example: User enters https://example.com/products/details/5 in the browser.
Routing
Once the server receives the HTTP request, ASP.NET Core’s middleware pipeline processes it. One important middleware component here is the Routing Middleware, which inspects the incoming URL and determines which Controller and Action method should handle the request.
- Routes are defined either in Program.cs or directly in Controllers through attribute routing.
- Based on the URL pattern, it matches the request to a specific controller class and method.
Example: The path /products/details/5 routes the request to the ProductsController class and invokes the Details action with id=5.
Controller
The matched Controller action method is invoked to process the request. The controller serves as the application’s traffic cop and coordinator.
- It interprets and parses user inputs (route parameters, query strings, form data).
- It performs necessary validation on the inputs.
- It interacts with the Model layer to retrieve, update, or manipulate data based on the request.
- The controller’s action method prepares the data required to fulfill the user’s request, i.e., return a view (return View(model)), an API payload (return Ok(dto)), a redirect, etc.
Example: ProductsController.Details(int id) fetches product data with ID 5 from the Model.
Model
The Model represents the application’s data and business logic. It communicates with the database or other data sources to fetch or modify data as needed.
- This could involve querying a database using Entity Framework Core, calling external APIs, or performing business calculations.
- The model returns data objects (entities, view models) back to the controller.
- The model layer is completely decoupled from how the data is presented or handled in the UI.
Example: The Model fetches product information, such as name, description, price, and stock availability for product ID 5.
View
The View is responsible for generating the final HTML (or another response type) that the client receives. After the controller receives the data from the model, it selects an appropriate View to render the data for the user.
- Views in ASP.NET Core MVC are typically Razor files (.cshtml) that combine HTML markup with C# code.
- The controller passes the model data to the view.
- The view formats and displays the data in a user-friendly way, such as a detailed product page.
Example: The Details.cshtml view receives the product data model and renders an HTML page showing product details.
Response
Finally, the rendered HTML from the view is sent back to the client’s browser as the HTTP response.
- The browser receives this response and displays the page to the user.
- The user can then interact further, triggering new requests and continuing the cycle.
Example to Understand MVC Design Pattern in ASP.NET Core MVC:
The objective of this project is to demonstrate the Model-View-Controller (MVC) design pattern in ASP.NET Core by building a simple Product Management System. This web application enables users to view a catalog of products and access detailed information about each one, all managed through an in-memory data structure for easy demonstration and learning.
Show All Products View:

Show Details of an Individual Product View:

Create a New ASP.NET Core Web Application
To create a new ASP.NET Core Web Application with the MVC Project template. First, open Visual Studio 2022 and then click on the Create a new project tab, as shown in the image below.

Once you click on the Create a new Project tab, it will open the following Create a new Project window. From this window, select C#, All Platforms, and Web from respective dropdowns as highlighted below. Select “ASP.NET Core Web App (Model-View-Controller)” as highlighted below, and click on the “Next” button as shown in the image below.

Once you click the Next button, the Configure Your New Project window will open. You must provide the necessary information to create a new ASP.NET Core project here. First, give an appropriate name to your project (e.g., ProductManagement), set the location where you want to create this project, and specify the solution name for the ASP.NET Core Web application. Finally, click the Create button, as shown in the image below.

Once you click the Create button, the following Additional Information window will open. You must select Framework – .NET 8.0 (Long-term support), Authentication type – None. You must also check the ‘Configure for HTTPS’ and ‘Top-level statements’ checkboxes. Finally, click on the Create button, as shown in the image below.

Once you click the Create Button, the project will be created with the MVC template, featuring the following folder and file structure.

Creating the Models:
Let us start by creating the Models for our application. In ASP.NET Core MVC, the Model represents the application’s state and business logic. That means the Model represents a set of classes used to describe the application’s validation, business, and data access logic. So, in our example, the model consists of the Product entity, the Product Service Interface, and the Implementation classes.
Create the Product Model
Create a class file named Product.cs within the Models folder, then copy and paste the following code. The Product Model defines the structure of product data in the application. It represents the various properties of a product, such as its ID, name, description, price, category, stock quantity, image URL, and other relevant information. This model acts as a blueprint for creating and managing product data throughout the application.
namespace ProductManagement.Models
{
public class Product
{
public int Id { get; set; } // Unique product identifier
public string Name { get; set; } = string.Empty; // Product name
public string Description { get; set; } = string.Empty; // Detailed description
public decimal Price { get; set; } // Product price
public string Category { get; set; } = string.Empty; // Product category (e.g., Electronics, Apparel)
public int StockQuantity { get; set; } // Available stock quantity
public string ImageUrl { get; set; } = string.Empty; // URL to product image
public DateTime CreatedDate { get; set; } // Date when product was added
public bool IsActive { get; set; } = true; // Product availability status
}
}
Create Product Service Interface
Create a folder named Services in your project root directory. Then, add an interface named IProductService.cs within the Services folder, and copy and paste the following code. The IProductService interface defines a contract for how the application interacts with product data, such as fetching all products or retrieving a specific product by ID.
using ProductManagement.Models;
namespace ProductManagement.Services
{
public interface IProductService
{
IEnumerable<Product> GetAllProducts();
Product? GetProductById(int id);
}
}
Create Product Service Implementation
Create a class file named ProductService.cs within the Services folder, the copy and paste the following code. The ProductService class implements the IProductService contract, storing and managing a list of products in memory, and handling the business logic for retrieving product information.
using ProductManagement.Models;
namespace ProductManagement.Services
{
public class ProductService : IProductService
{
// In-memory product list stored here
private readonly List<Product> _products = new()
{
new Product
{
Id = 1,
Name = "Laptop",
Description = "High performance laptop with 16GB RAM and 512GB SSD.",
Price = 90000,
Category = "Electronics",
StockQuantity = 15,
ImageUrl = "https://images.unsplash.com/photo-1517336714731-489689fd1ca8?auto=format&fit=crop&w=600&q=80",
CreatedDate = DateTime.Now.AddMonths(-3),
IsActive = true
},
new Product
{
Id = 2,
Name = "Smartphone",
Description = "Latest model smartphone with OLED display and great camera.",
Price = 35000,
Category = "Electronics",
StockQuantity = 40,
ImageUrl = "https://images.unsplash.com/photo-1511707171634-5f897ff02aa9?auto=format&fit=crop&w=600&q=80",
CreatedDate = DateTime.Now.AddMonths(-1),
IsActive = true
},
new Product
{
Id = 3,
Name = "Headphones",
Description = "Noise-cancelling over-ear headphones with Bluetooth connectivity.",
Price = 7000,
Category = "Accessories",
StockQuantity = 25,
ImageUrl = "https://images.unsplash.com/photo-1511367461989-f85a21fda167?auto=format&fit=crop&w=600&q=80",
CreatedDate = DateTime.Now.AddMonths(-6),
IsActive = true
}
};
public IEnumerable<Product> GetAllProducts()
{
return _products;
}
public Product? GetProductById(int id)
{
return _products.FirstOrDefault(p => p.Id == id);
}
}
}
Add the Product Controller
To add a controller, right-click the Controllers folder, click Add > Controller, select MVC Controller – Empty, and click Add. Name it ProductController. Once you create the ProductController, please copy and paste the following code into it.
The ProductController handles incoming HTTP requests related to products. It interacts with the service layer to fetch product data and then selects the appropriate views to display that data to users. The controller manages application flow without directly handling business logic or data storage.
using Microsoft.AspNetCore.Mvc;
using ProductManagement.Services;
namespace ProductManagement.Controllers
{
public class ProductController : Controller
{
private readonly IProductService _productService;
// Inject IProductService via constructor
public ProductController(IProductService productService)
{
_productService = productService;
}
// Show all products
public IActionResult Index()
{
var products = _productService.GetAllProducts();
return View(products);
}
// Show details of a product by id
public IActionResult Details(int id)
{
var product = _productService.GetProductById(id);
if (product == null)
return NotFound();
return View(product);
}
}
}
Add Views for Products
The View is the Component in the ASP.NET Core MVC application that contains the logic to represent the model data as a user interface with which the end-user can interact. Essentially, the view is used to render the domain data (i.e., business data) provided by the controller. There should be minimal logic (you should not write any business logic, calculation logic, etc.) within views, and any logic in them should only be related to presenting the content.
Create a View Folder for Product
Right-click the Views folder. Click Add > New Folder. Name it Product. The name should match the Controller name.
Add Index.cshtml to List All Products
Right-click on the new Product folder. Click Add > Razor View. Name it Index.cshtml. Add the following code. The Index.cshtml view displays a list of all products to the user. It receives product data from the controller and formats it into a user-friendly table, including product images, names, categories, prices, stock status, and links to view details.
@model IEnumerable<ProductManagement.Models.Product>
@{
ViewData["Title"] = "Product Catalog";
}
<h2 class="mb-4">@ViewData["Title"]</h2>
<table class="table table-striped table-hover align-middle">
<thead class="table-dark">
<tr>
<th scope="col">Image</th>
<th scope="col">Name</th>
<th scope="col">Category</th>
<th scope="col">Price (₹)</th>
<th scope="col">Stock</th>
<th scope="col">Created Date</th>
<th scope="col">Actions</th>
</tr>
</thead>
<tbody>
@foreach (var product in Model)
{
<tr>
<td style="width: 100px;">
<img src="@product.ImageUrl" alt="@product.Name" class="img-thumbnail" style="max-height: 75px; object-fit: contain;" />
</td>
<td>@product.Name</td>
<td>@product.Category</td>
<td>₹@product.Price.ToString("N2")</td>
<td>
@if (product.StockQuantity > 0)
{
<span class="badge bg-success">@product.StockQuantity in stock</span>
}
else
{
<span class="badge bg-danger">Out of stock</span>
}
</td>
<td>@product.CreatedDate.ToString("dd MMM yyyy")</td>
<td>
<a asp-action="Details" asp-route-id="@product.Id" class="btn btn-primary btn-sm">View Details</a>
</td>
</tr>
}
</tbody>
</table>
Add Details.cshtml to Show Product Details
Right-click the Product folder again. Add another Razor View named Details.cshtml. Add the following code. The Details.cshtml view shows detailed information about a single product. It presents the product’s image, name, category, description, price, stock availability, and creation date, providing a comprehensive view of the selected product to the user.
@model ProductManagement.Models.Product
@{
ViewData["Title"] = "Product Details";
}
<div class="card mb-3" style="max-width: 900px;">
<div class="row g-0">
<div class="col-md-5 d-flex align-items-center">
<img src="@Model.ImageUrl" class="img-fluid rounded-start p-3" alt="@Model.Name" style="max-height: 350px; object-fit: contain;" />
</div>
<div class="col-md-7">
<div class="card-body">
<h2 class="card-title">@Model.Name</h2>
<h5 class="card-subtitle mb-2 text-muted">@Model.Category</h5>
<p class="card-text mt-3">@Model.Description</p>
<h4 class="text-success mb-3">Price: ₹@Model.Price.ToString("N2")</h4>
<p>
@if (Model.StockQuantity > 0)
{
<span class="badge bg-success fs-6">@Model.StockQuantity in stock</span>
}
else
{
<span class="badge bg-danger fs-6">Out of stock</span>
}
</p>
<p class="text-muted">Added on: @Model.CreatedDate.ToString("dd MMM yyyy")</p>
<a asp-action="Index" class="btn btn-secondary mt-3">Back to Catalog</a>
</div>
</div>
</div>
</div>
Registering Product Service and Setting the Home Page (Optional)
Now, we need to make the product listing page our homepage, and also register the Product service with the DI container. So, please modify the Program class as follows:
using ProductManagement.Services;
namespace ProductManagement
{
public class Program
{
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
// Register the product service
builder.Services.AddScoped<IProductService, ProductService>();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Product}/{action=Index}/{id?}");
app.Run();
}
}
}
Now, run the application and it should work as expected.
Benefits of the MVC Design Pattern in ASP.NET Core MVC:
- Separation of Concerns: Each component (Model, View, Controller) has its clear role, which simplifies maintenance and testing.
- Modularity: Developers can work on UI (View), business logic (Model), and input handling (Controller) independently.
- Testability: Business logic can be tested independently of the UI.
- Extensibility: Changing the UI or data access layer independently doesn’t break the other parts.
Features of ASP.NET Core MVC:
The ASP.NET Core MVC framework is bundled with some of the most amazing features, which are mandatory for Modern Web Applications. Some of them are as follows:
- Cross-Platform: Runs on Windows, Linux, and macOS.
- High Performance: Designed for speed and optimized for cloud scenarios.
- Dependency Injection (DI): Built-in support for DI, enabling loose coupling.
- Middleware Pipeline: Customizable request pipeline using middleware components.
- Tag Helpers and Razor View Engine: Simplify server-side code in views for dynamic HTML generation. Clean syntax for embedding C# in HTML.
- Model Binding & Validation: Automatic mapping of HTTP requests to action method parameters with validation support.
- Routing: A Flexible routing system that maps URLs to controllers and actions. Also allows the creation of SEO-friendly URLs.
- Filters: Support for action filters, authorization filters, exception filters, and more for cross-cutting concerns.
- Security: Supports authentication and authorization mechanisms including JWT, OAuth, and Identity, and protection against common vulnerabilities (CSRF, XSS).
- RESTful APIs: Easily create Web APIs alongside MVC apps with JSON formatting.
- Testability: Designed for unit testing.
ASP.NET Core MVC is a comprehensive, modern web framework that helps developers create maintainable, testable, and performant web applications. By leveraging the MVC architectural pattern, it cleanly separates concerns among data management, UI, and control flow, empowering developers to build scalable applications across platforms.
In the next article, I will discuss how to set up the MVC Middleware in an ASP.NET Core Application. In this article, I try to give a brief introduction to the ASP.NET Core MVC Framework. I want your feedback. Please post your feedback, questions, or comments about this ASP.NET Core MVC framework article.
Registration Open – Microservices with ASP.NET Core Web API
Session Time: 6:30 AM – 8:00 AM IST
Advance your career with our expert-led, hands-on live training program. Get complete course details, the syllabus, registration, and Zoom credentials for demo sessions via the links below.

Please correct : Where MVC is used in real-time there layer application?
to
Where MVC is used in real-time three layer application?
Hi,
Thanks for identifying the typographical error. We have corrected it.
This is raviteja from hyderabad.I learned ASP.NET CORE MVC from this website.It is really really great tutorials that are very easy to understand and very informative.Please update the remaining concepts of ASP.NET CORE MVC.I am eagerly waiting for that.I will share this website to all my friends..
Thanks for the detailed explanation.I have learned all the .NET framework related concepts in your tutorial.
Now .NET team released .NET5. Can we use all these concepts in .NET 5 also? I am eagerly waiting for your reply.
Thanks for the detailed expanation
Great tutorials. Thanks
Hi Administrator, Will update tue course to C# and .NET 7 ?
Useful to learn thank you
Your training has not only expanded my skill set but has also inspired me to set higher goals for myself. I feel fortunate to have had the opportunity to learn under your guidance.
I want to ask which version of .NET Core these tutorials are for? Because .NET 8 is the latest version and .NET 9 has been released. So, are these tutorials outdated?
Nice explanation
Nice work