Back to: ASP.NET Core Tutorials For Beginners and Professionals
AddController vs AddMvc vs AddControllersWithViews vs AddRazorPages
In this article, I will discuss the differences between AddController() vs AddMvc() vs AddControllersWithViews() vs AddRazorPages() Methods in ASP.NET Core Web Application. We will also discuss when to use what methods in ASP.NET Core. Before proceeding to this article, I strongly recommend you read our previous article discussing How to set MVC using the AddMvc Method in the ASP.NET Core application.
AddController vs AddMvc vs AddControllersWithViews vs AddRazorPages
In ASP.NET Core, we can configure the MVC (Model-View-Controller) and Razor Pages services by calling methods such as AddControllers(), AddMvc(), AddControllersWithViews(), and AddRazorPages() on the IServiceCollection. When building an ASP.NET Core application, choosing the right service configuration method is crucial for optimizing functionality and performance.
Understanding the differences between AddController, AddMvc, AddControllersWithViews, and AddRazorPages is crucial for choosing the most appropriate configuration for our ASP.NET Core application. Each method has a specific purpose and includes distinct features designed for different application types.
Definition and Availability
These methods are implemented as extension methods on the IServiceCollection interface, which is used to register services in the ASP.NET Core dependency injection container. They are available with two overloads:
- Without parameters: Registers default services.
- With a parameterized Options object: Allows customization of the registered services.
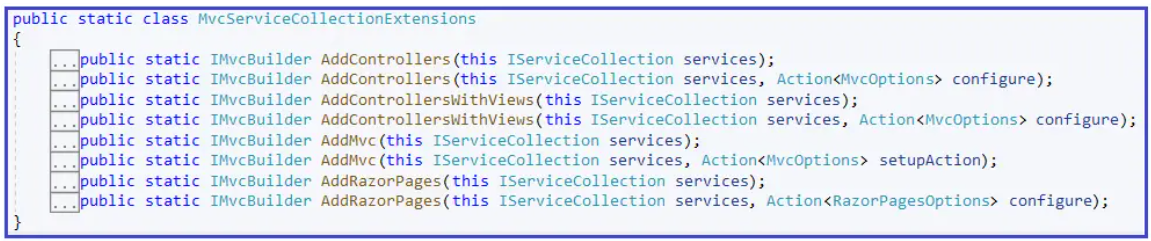
If you inspect the AddMvc() Extension Method, you will see that along with the AddMvc() method, AddController(), AddControllersWithViews(), and AddRazorPages() methods are also available, as shown in the below image.

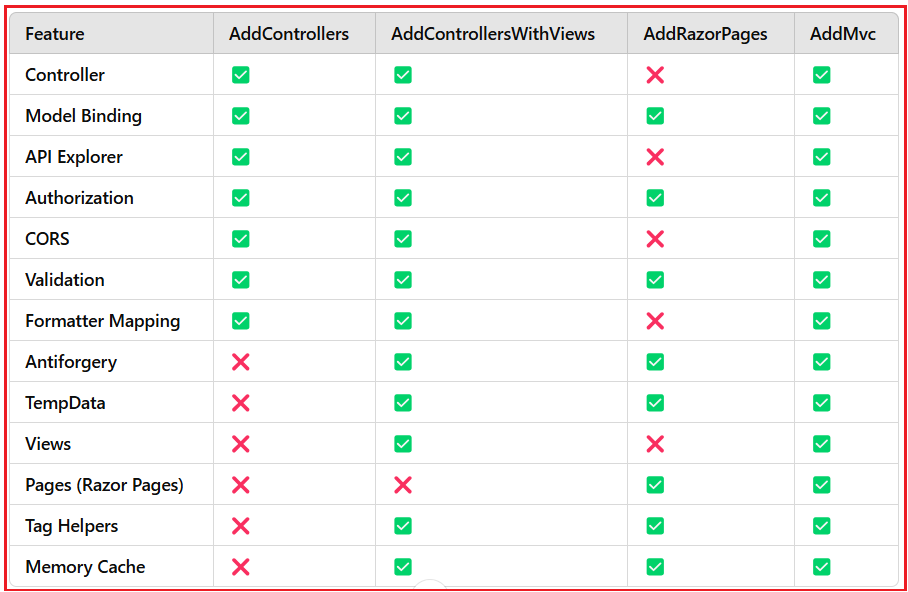
Let us discuss all these methods and the features they provide in detail one by one. For a better understanding, please have a look at the following image.

Features of All the Above Methods:
Controller
- Availability: Available in all methods except AddRazorPages()
- Controllers are essential for handling incoming HTTP requests, processing them, and returning appropriate responses in MVC and Web API applications. If your application relies solely on controllers (without Razor Pages), you should use AddControllers(), AddControllersWithViews(), or AddMvc(). However, AddRazorPages() is exclusively designed for Razor Pages and does not support traditional MVC controllers.
Model Binding
- Availability: Available in all four methods
- Model Binding is a fundamental feature that maps incoming HTTP request data (such as route data, query strings, form data, and JSON bodies) to action method parameters or Razor Page models. This feature is consistently supported across AddControllers(), AddControllersWithViews(), AddRazorPages(), and AddMvc(), ensuring data handling regardless of the service configuration method chosen.
API Explorer
- Availability: Available in all methods except AddRazorPages()
- API Explorer provides metadata about your application’s API endpoints, facilitating the generation of documentation (like Swagger) and enabling tools to discover available APIs. It includes details such as controller actions, HTTP methods, routes, parameters, and response types. This feature is supported by AddControllers(), AddControllersWithViews(), and AddMvc(), making it ideal for API-focused applications. However, AddRazorPages() does not include API Explorer since Razor Pages are typically used for server-rendered web pages rather than APIs.
Authorization
- Availability: Available in all four methods
- Authorization ensures that users have the necessary permissions to access specific resources or perform certain actions within your application. This security feature is supported across AddControllers(), AddControllersWithViews(), AddRazorPages(), and AddMvc(), allowing you to implement consistent authorization policies regardless of your chosen service configuration.
CORS (Cross-Origin Resource Sharing)
- Availability: Available in all methods except AddRazorPages()
- CORS enables your application to handle requests from different origins, which is essential for scenarios like accessing APIs from client-side applications hosted on different domains. This feature is supported by AddControllers(), AddControllersWithViews(), and AddMvc(), facilitating cross-domain interactions. AddRazorPages() does not inherently support CORS, as Razor Pages are generally designed for same-origin server-rendered interactions.
Validation
- Availability: Available in all four methods
- Validation ensures that incoming data adheres to defined rules before processing. Using DataAnnotations or Fluent Validation, ASP.NET Core can enforce data integrity and business rules. This feature is consistently available across AddControllers(), AddControllersWithViews(), AddRazorPages(), and AddMvc(), providing robust data validation mechanisms regardless of the service configuration.
Formatter Mapping
- Availability: Available in all methods except AddRazorPages()
- Formatter Mapping determines how the response data is serialized, such as JSON or XML formatting. This feature is crucial for APIs that need to return data in specific formats. Supported by AddControllers(), AddControllersWithViews(), and AddMvc(), Formatter Mapping allows flexibility in response serialization. AddRazorPages() does not support Formatter Mapping, as it primarily deals with server-rendered HTML content rather than formatted data responses.
Antiforgery
- Availability: Available in all methods except AddControllers()
- Antiforgery tokens protect your application against Cross-Site Request Forgery (CSRF) attacks by ensuring that form submissions originate from trusted sources. This feature is supported by AddControllersWithViews(), AddRazorPages(), and AddMvc(), where form submissions and stateful interactions are common. AddControllers() does not include Antiforgery support since APIs are typically stateless and do not use server-rendered forms.
TempData
- Availability: Available in all methods except AddControllers()
- TempData allows us to store data temporarily, persisting it across a single redirect. This is particularly useful for scenarios like passing messages between actions or pages. Supported by AddControllersWithViews(), AddRazorPages(), and AddMvc(), TempData facilitates temporary data storage in web applications with views or Razor Pages. AddControllers() does not support TempData, aligning with the stateless nature of APIs.
Views
- Availability: Available in AddControllersWithViews() and AddMvc()
- Views are the user interface components that render HTML to the client, typically using Razor syntax. This feature is essential for MVC web applications that follow the Model-View-Controller pattern. Supported by AddControllersWithViews() and AddMvc(), Views enable rich, server-rendered interfaces. AddControllers() and AddRazorPages() do not support Views, as they are designed for APIs and page-focused scenarios, respectively.
Pages
- Availability: Available in AddRazorPages() and AddMvc()
- Razor Pages offers a simplified, page-centric approach to building web applications, where each page handles its own model and actions. This feature promotes cleaner and more maintainable code for scenarios that don’t require the full MVC pattern. Supported by AddRazorPages() and AddMvc(), Pages provide flexibility in application design. AddControllers() and AddControllersWithViews() do not support Razor Pages, as they are designed for API and traditional MVC scenarios.
Tag Helpers
- Availability: Available in AddControllersWithViews(), AddRazorPages(), and AddMvc()
- Tag Helpers enable server-side code to dynamically generate and manipulate HTML elements, enhancing the integration between HTML and C# code. This feature is particularly beneficial for creating reusable and maintainable UI components. Supported by AddControllersWithViews(), AddRazorPages(), and AddMvc(), Tag Helpers enhance the development experience in applications with Views or Pages. AddControllers() does not support Tag Helpers, as it focuses solely on API controllers without rendering HTML.
Memory Cache
- Availability: Available in AddControllersWithViews(), AddRazorPages(), and AddMvc()
- Memory Cache allows your application to store frequently accessed data in memory, significantly improving performance by reducing the need for repeated data retrieval operations. This feature is supported by AddControllersWithViews(), AddRazorPages(), and AddMvc(), making it beneficial for web applications that handle substantial data or require quick data access. AddControllers() does not include Memory Cache support by default, as APIs might utilize different caching strategies or external caching mechanisms.
Which Method to Use in Our Application?
This depends on which type of application you want to create.
For Web API Applications (RESTful Services):
- Use: AddControllers()
- Reason: Provides the necessary features for API development without the overhead of views or Razor Pages.
For MVC Web Applications:
- Use: AddControllersWithViews()
- Reason: Supports both controllers and views, aligning with the traditional MVC pattern.
For Razor Pages Applications:
- Use: AddRazorPages()
- Reason: Designed for page-focused development without the need for controllers or views.
For Mixed Applications (MVC + Razor Pages):
- Use: AddMvc()
- Reason: Combines the capabilities of both MVC and Razor Pages, offering maximum flexibility at the cost of including all related features.
The AddMvc method has all the features. You can use the AddMVC method with any application (Web API, MVC, and Razor Pages). Adding the AddMvc() method will add extra features even though they are not required for your application, which might impact the performance of your application. Always choose the most specific service configuration method that aligns with your application’s requirements to optimize performance and maintain clarity in your application’s architecture.
In the next article, I will discuss Controllers in ASP.NET Core MVC Applications with Examples. In this article, I try to explain the AddController vs. AddMvc vs. AddControllersWithViews vs. AddRazorPages Extension Methods in the ASP.NET Core application. I want your feedback. Please post your feedback, questions, or comments about this AddController vs. AddMvc vs. AddControllersWithViews vs. AddRazorPages in the ASP.NET Core article.


Nice Explanation i really loved your tutorials.
This comment is not for publish.
Please instead of
As asp.net core is open source, so you can the source code
write
As asp.net core is open source, so you can see the source code
Hi,
Thanks for identifying the typographical error. We have corrected it.
Thanks for sharing valuable information, very good explanation.
Note: Adding AddMvc() method will add extra features even though which are not required to your application which might impact the performance of the application.
Mistake:
even though which.
Correct
including those that may not be required.
Very concise and excellent clarification on the subject matter