Back to: ASP.NET Core Web API Tutorials
HTTP (Hyper Text Transport Protocol)
In this article, I will discuss everything you need to know about HTTP (Hyper Text Transport Protocol), i.e., HTTP Verbs or Methods, HTTP Status Codes, HTTP Requests, and Responses. Please read our previous article discussing ASP.NET Core Web API Introduction.
What is HTTP?
HTTP stands for Hypertext Transfer Protocol. It is the foundation of data communication for the World Wide Web. It defines how messages are formatted and transmitted and how web servers and browsers should respond to various commands. HTTP operates as a request-response protocol between a client (typically a web browser) and a server.
For example, when we type a website URL like https://www.example.com into our browser and press the Enter button, our browser sends an HTTP request to the server hosting the example.com website, and then the browser receives an HTTP response from the server that includes the website’s HTML content.
Why do we need to know about HTTP?
Understanding HTTP is essential because it is the primary protocol for web browsing and data communication over the internet. Understanding HTTP is essential for web development for several reasons, such as:
- Web Development: Knowing how data is exchanged allows you to build more efficient web applications.
- Troubleshooting: Knowledge of HTTP helps diagnose and solve web-related issues.
For example, as a web developer, knowing how HTTP status codes work can help you understand why a request failed and how to fix it.
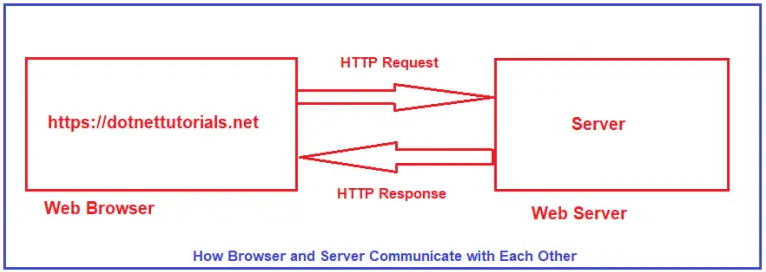
How do the Browser and Server Communicate with each other?
Let us first understand what client and server mean by using an example. Suppose you open your web browser, type the URL, and press the enter button. When you press the enter button, a request goes to the server (called a web server where the application is hosted).
Whatever data you send from the web browser to the web server is called a Request, and whatever data you receive from the web server is called a Response. This is how the browser and web server communicate with each other in the form of Requests and Responses. This type of communication is only possible through the HTTP protocol. So, the request can be termed an HTTP Request, and the response can be called HTTP Response.
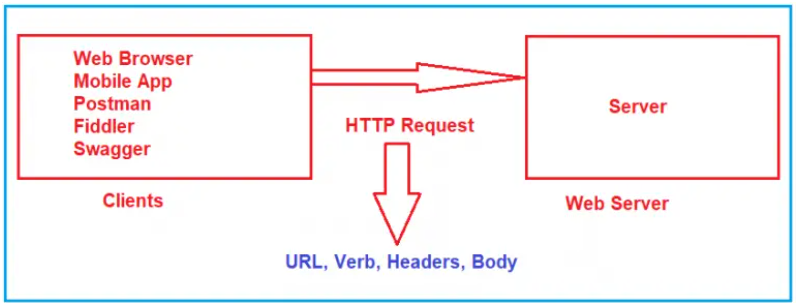
The browser is not the only client. For example, if you use a mobile application, your mobile is a client. If you call APIs using tools like Postman and Fiddler, then Postman and Fiddler are also clients. For a better understanding, please have a look at the following image.

HTTP Request Components:
HTTP (Hypertext Transfer Protocol) is the Protocol used for communication between a client (such as a web browser, mobile device, postman, fiddler, etc.) and a server (such as a web server) over the internet. The client makes an HTTP request to request a resource from the server, and the server responds with an HTTP response containing the requested resource or an error message.
When we send something from the client (browser, mobile, postman, fiddler, swagger, etc.) to the server (webserver), it is called a Request. The request is composed of a couple of components. They are as follows:
- URL: Each Request must have a unique URL.
- HTTP Verb (Method): Each Request must have an HTTP Verb. Examples include GET, POST, PUT, PATCH, DELETE, etc.
- HTTP Header(s): Each Request can contain one or more Headers.
- Request Body: Each request can have a body. The body contains the data that we want to send to the server.
For a better understanding, please have a look at the following diagram:

Let us understand each component in detail.
Request Line:
The Request Line of an HTTP request contains three parts: GET https://example.com/index.htm HTTP/1.1
- HTTP Method: This indicates the action the client wants to perform. Standard methods include GET (retrieve data), POST (submit data to be processed), PUT (update data), DELETE (remove data), and others like PATCH, HEAD, and OPTIONS.
- Request Target/URL: This specifies the resource being requested. It can be a full URL or a path to a resource on the server the client wants to interact with, such as /index.html.
- HTTP Version: This specifies the version of the HTTP protocol (e.g., HTTP/1.1, HTTP/2).
Request Headers:
Each HTTP Request can contain one or more Request Headers. Headers provide additional information about the request. They are key-value pairs separated by a colon and are sent one per line after the request line. Standard request headers include:
- Host: Specifies the domain name of the server.
- User-Agent: Identifies the client software initiating the request (e.g., the browser or application).
- Accept: Tells the server what content types the client can handle.
- Content-Type: When the request includes a body (like a POST, PUT, or PATCH request), this header indicates the media type of the body.
- Authorization: Credentials for authenticating the client.
- Cookie: Includes any cookies that the client has for this domain. This is used for state management.
- Cache-Control: Directives for caching mechanisms in both requests and responses.
Example:
- Host: www.example.com
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Request Body (Optional):
The body of an HTTP request is optional and only used with methods like POST, PUT, or PATCH, where the client sends data to the server. The body can contain data like form submissions, file uploads, or JSON payloads. For instance, the body would contain the following JSON data in a POST request.
{
"username": "exampleuser",
"password": "examplepass"
}
Query Parameters:
Query parameters are part of the URL and send additional data to the server. They follow a “?” in the URL and are separated by &. For example: /search?q=example&sort=asc
- q=example: The query parameter q has the value example.
- sort=asc: The query parameter sort has the value asc.
HTTP Response Components:
An HTTP response is what a server sends back to the client after processing the HTTP request. The response consists of several key components that convey the status of the request and any data or response the server is sending back. The HTTP response contains the following key elements.
- HTTP Status Code: It must have a Status Code indicating the status of the HTTP Request. 200 Indicates successful, 500 indicates internal server error, 404 indicates resource not found, etc.
- Response Headers: It can have one or more response headers.
- Data: Response can have data, i.e., return to the client.
For a better understanding, please have a look at the following diagram:

Let us understand each component in detail.
Response Line:
The Response Line of an HTTP response contains three parts: HTTP/1.1 200 OK
- HTTP Version: Specifies the version of the HTTP protocol that the server is using (e.g., HTTP/1.1, HTTP/2).
- Status Code: A three-digit number that indicates the outcome of the request. These codes are categorized into various classes (e.g., 2xx for success, 4xx for client errors, 5xx for server errors).
- Status Text: A brief, human-readable phrase provides a description of the status code (e.g., “OK”, “Not Found”).
Response Headers:
Each HTTP Response can have one or more Response Headers. HTTP response headers provide additional information about the response and also about the server itself. They are key-value pairs separated by a colon and are sent one per line after the status line. Some standard response headers include:
- Content-Type: Specifies the media type of the response body (e.g., text/html, application/json).
- Content-Length: The length of the response body in bytes.
- Server: Information about the server software handling the request.
- Set-Cookie: Used to send cookies from the server to the client browser.
- Cache-Control: Specifies directives for caching mechanisms in both requests and responses.
- Date: The date and time at which the message was sent.
For Example:
- Content-Type: text/html; charset=UTF-8
- Content-Length: 138
- Server: Apache/2.4.41 (Ubuntu)
Response Body:
The body of an HTTP response is optional and depends on the method and the status code. The body contains the data sent from the server to the client. This data could be HTML, JSON, XML, a file, or any other type of content. The presence and format of the body depend on the request and response headers. For example, a JSON response body might look like this:
{
"id": 123,
"name": "John Doe",
"email": "john.doe@example.com"
}
HTTP Verbs or HTTP Methods:
We have already discussed that each HTTP Request must have an HTTP Verb or Method. HTTP methods, also known as HTTP verbs, define the actions that can be performed on the resources of a web server. Let us understand what all HTTP Methods or Verbs are available.
GET HTTP Method:
The HTTP GET method requests a representation of the specified resource. It is used solely to retrieve data (read-only operation) and should not alter the resource or its state in any way. GET requests are ideal for fetching information such as web pages, JSON, XML, or other resource types.
- Idempotent: Yes (Multiple identical GET requests will have the same effect as a single request).
- Safe: Yes (GET requests do not modify the resource.).
- Has Request Body: No (While the HTTP specification doesn’t forbid a body in GET requests, it’s typically ignored and not used.).
Example: GET /articles HTTP/1.1
POST HTTP Method:
The POST method sends data to the server to create a new resource or perform operations that may result in changes on the server. This is commonly used for submitting forms, uploading files, or sending JSON/XML data that may result in a new resource being created or a server-side process being triggered.
- Idempotent: No (Multiple identical POST requests can result in multiple resources being created or multiple operations being performed.).
- Safe: No (POST requests typically modify server state by creating or updating resources.).
- Has Request Body: Yes (data is sent in the request body, e.g., JSON, XML, form data)
Example:
POST /articles HTTP/1.1
{
"title": "New Article",
"content": "This is the content of the new article."
}
PUT HTTP Method:
The PUT method replaces or updates an entire resource with the data provided in the request. If the resource does not exist, some implementations may create it, but the primary purpose is typically a complete update or replacement of the existing resource. For example, we have a table called Product in our database. If we want to update all properties of a particular product, we need to use PUT HTTP Request.
- Idempotent: Yes (Sending the same PUT request multiple times should have the same final effect as sending it once.).
- Safe: No (PUT requests modify server state by updating or creating resources).
- Has Request Body: Yes (Contains the complete representation of the resource to be updated.).
Example:
PUT /articles/101 HTTP/1.1
Content-Type: application/json
{
"id": 101,
"title": "Updated Article",
"content": "This is the updated content of the article."
}
Note: Ensure the ID in the URL path (/articles/101) matches the resource identifier in the body (“id”: 101) if your API design requires it.
PATCH HTTP Method:
The PATCH method is used when we want to apply partial updates to an existing resource. Unlike PUT, which updates the entire resource, PATCH allows us to update only specific properties. It is ideal for scenarios where we only need to modify particular fields, such as updating a few columns in a database record. That means if you have a product table containing 10 columns and want to update only four columns of an existing product, then you need to use the PATCH method.
- Idempotent: It depends on the implementation. If the patch request is designed so that multiple identical PATCH requests yield the same result, it can be idempotent. However, in many real-world cases, PATCH can be non-idempotent (e.g., if each call increments a value).
- Safe: No (It modifies the state of the server).
- Has Request Body: Yes (Contains only the data (fields) you want to change).
Example:
PATCH /articles/1 HTTP/1.1
Content-Type: application/json
{
"content": "This is the updated content of the article."
}
Note: Commonly, you do not include the resource’s ID in the body if the ID is already specified in the URL unless your API design specifically requires it.
DELETE HTTP Method:
The DELETE method removes a specified resource from the server. This method deletes an existing entity, such as a product, from the product table in the database. Once deleted, any subsequent GET requests to that resource should ideally return a 404 Not Found (if hard-deleted) or indicate that the resource is no longer active (if soft-deleted).
- Idempotent: Yes. Multiple identical DELETE requests will have the same effect as a single request (the resource remains deleted).
- Safe: No. It changes the state of the server.
- Has Request Body: Optional. It is not typically used, as the resource to be deleted is often specified in the URL. Some APIs allow bulk deletions or specific conditions.
Example: DELETE /articles/1 HTTP/1.1
Deletion Strategies:
In modern applications, we can implement Delete Functionality in two ways: Soft Delete and Hard Delete.
- Soft Delete: In your table, if you have a column like IsDeleted or IsActive or something similar, you want to update that column to false when a delete operation is performed. In that case, instead of using DELETE, you need to use the PATCH method. This is because we are not deleting the record from the database; we are simply updating the record.
- Hard Delete: If you want to remove the existing entity from the table, then use the DELETE method. For example, Delete an existing product from the Product table in the database, etc.
HTTP HEAD Method:
The HEAD method is almost identical to GET, except it asks the server to return only the response headers without the response body. This is useful for validating resource availability and checking resource metadata such as header (like content type, content length, or last modified date) before deciding whether to perform a GET.
- Idempotent: Yes. Multiple identical HEAD requests have the same effect as a single request.
- Safe: Yes. HEAD requests do not modify the resource
- Has Request and Response Body: No. HEAD requests do not include a body and also do not return a body.
Example: HEAD /articles HTTP/1.1
HTTP OPTIONS Method:
The OPTIONS method retrieves the communication options available for a resource. It is often used to determine the supported HTTP methods and other capabilities of a server, especially in the context of Cross-Origin Resource Sharing (CORS) preflight requests.
- Idempotent: Yes. Multiple identical OPTIONS requests will have the same effect.
- Safe: Yes. It does not modify the resource.
- Has Response Body: Optional. The response may include a body describing available communication options. It does not have any request body.
Example: OPTIONS /articles HTTP/1.1
Summary of HTTP Methods:
While the DELETE method typically does not use a request body, some APIs might accept one for additional instructions. Please have a look at the following table for a summary of all HTTP methods:

What do you mean by Idempotent and Safe HTTP Methods?
Idempotent HTTP Methods: A method is considered idempotent if executing the same request multiple times has the same effect as making it just once. In other words, no matter how many times we perform the operation, the final result on the server is the same as doing it once. Methods like GET, HEAD, PUT, DELETE, and OPTIONS are generally idempotent. POST is typically not idempotent because each additional identical POST request could create or modify a new resource again.
Safe HTTP Methods: A method is considered safe if it does not modify the server’s state. In other words, it should only retrieve data or information. Performing a safe method multiple times should not have any side effects (e.g., updating or deleting data). Standard safe methods include GET, HEAD, and OPTIONS.
HTTP Status Code Categories:
HTTP status codes are essential components of HTTP responses sent by servers to clients. They are three-digit numbers returned by the server to inform the client about the outcome of their request, whether the request was successful, encountered errors, or requires further actions. HTTP status codes are grouped into five categories based on their first digit.
Understanding these categories is crucial for debugging, optimizing web applications, and ensuring effective communication between clients and servers. HTTP status codes are divided into five categories based on their first digit. They are as follows: Here, XX will represent the actual number.
- 1xx (Informational Responses): The request is being processed.
- 2xx (Successful Responses): The request was successfully received, understood, and accepted.
- 3xx (Redirection Responses): Further action is needed to complete the request.
- 4xx (Client Error Responses): There was an issue with the client’s request.
- 5xx (Server Error Responses): The server encountered an issue processing the request.
1XX: Informational Response Status Codes
Status Codes in the 1xx range inform the client that the server has received the request and is processing it. These are not final responses and typically do not require action from the client side. These codes are used primarily for informational purposes.
- 100 Continue: The server has received the request headers and indicates the client to send the request body. It is used in scenarios where the client needs to confirm it should send a large payload after the server acknowledges the headers.
- 102 Processing: The server has received and started processing the request but has not yet completed it. It indicates to the client that a long-running request is still being processed.
Note: Informational responses are rarely encountered in everyday web interactions and are typically used in advanced scenarios like long-running processes.
2XX: Successful Response Status Codes
2XX status codes indicate that the server successfully received, understood, and accepted the client’s request. These codes confirm that the intended action was successfully completed.
- 200 OK: The standard response for successful HTTP requests. The requested resource (or data) is usually returned in the response body. For example, retrieving a web page or fetching data from an API.
- 201 Created: The request was successful, and a new resource was created as a result. It is commonly used for POST requests. For example, creating a new user account or posting a new article.
- 202 Accepted: The request has been accepted for processing but has not been completed yet. This is often used for asynchronous tasks. For example, initiating a background job or asynchronous task.
- 204 No Content: The server successfully processed the request and is not returning any content. Often used after a successful DELETE or PUT operation when there is no need to return data. For example, deleting a resource or updating a record without returning the updated data.
3XX: Redirection Response Status Codes
3XX status codes indicate that further action needs to be taken by the client to complete the request. These codes are used when resources have been moved or additional steps are required to access the desired resource. These are typically used for resource redirection.
- 301 Moved Permanently: The resource has been permanently moved to a new URI provided in the Location header. The Ideal use case is redirecting from an old domain to a new one. Future requests should use the new URI.
- 302 Found: The resource is temporarily located at a different URI. The client should use the new URI for this request, but future requests can still use the original URI. The Ideal use case is temporary redirection during maintenance.
- 304 Not Modified: The resource has not been modified since the last request. The client can use the cached version. The Ideal Use Case is caching mechanisms to reduce bandwidth usage.
4XX: Client Error Response Status Codes
4XX status codes indicate that the client’s request was invalid or cannot be processed. These errors are typically due to client issues, such as malformed requests, missing parameters, unauthorized access, or requesting non-existent resources. These errors are often the result of mistakes in the client-side application or request configuration.
- 400 Bad Request: The server cannot process the request due to malformed syntax or invalid data. For example, sending malformed JSON in a POST request.
- 401 Unauthorized: Authentication is required and has failed or has not been provided. For example, accessing a protected resource without valid credentials.
- 403 Forbidden: The server understands the request but refuses to authorize it. For example, accessing a resource without sufficient permissions.
- 404 Not Found: The requested resource was unavailable on the server. For example, asking for a non-existent webpage or API endpoint.
- 405 Method Not Allowed: The HTTP method used in the request is not supported for the requested resource. For example, sending a PUT request to an endpoint that only supports GET and POST.
5XX: Server Error Response Status Codes
5XX status codes indicate that the server failed to fulfill a valid request due to an error on the server’s side. These errors are typically beyond the client’s control and may require server-side troubleshooting.
- 500 Internal Server Error: A generic error message indicating an unexpected condition that prevented the server from fulfilling the request. For example, an unhandled exception in server-side code.
- 502 Bad Gateway: The server, while acting as a gateway or proxy, received an invalid response from the upstream server. For example, failures in communication between proxy servers.
- 503 Service Unavailable: The server is currently unable to handle the request due to temporary overload or maintenance. For example, scheduled maintenance periods or unexpected traffic spikes. The client should try the request again later.
- 504 Gateway Timeout: The server, while acting as a gateway or proxy, did not receive a timely response from the upstream server. For example, slow responses from a backend service lead to a timeout. The client may need to retry the request later.
Summary of HTTP Status Codes:
For a better understanding of HTTP Status Codes, please have a look at the following image:

When you see 1XX, 2XX, etc., “XX” represents the specific numeric value (e.g., 200, 201, 404, etc.). The status code in every HTTP response indicates how the request was handled. Clients or user agents can act accordingly. For example, retrying when they receive a 503 Service Unavailable or redirecting upon receiving a 301 Moved Permanently.
In the next article, I will discuss the Environment Setup Required for Developing ASP.NET Core Web API Applications. In this article, I try to explain HTTP (HyperText Transport Protocol) Protocols, i.e., HTTP Requests and Responses. What are HTTP Verbs and some commonly used HTTP Status Codes? And I hope you enjoy this HyperText Transport Protocol article.

Thank you so much for these resources. I am currently trying to get back into the ASP.NET domain so you have no idea how helpful these are. I’ve never delved into Web APIs so I’m starting with .NET Core Web APIs is that ok? Or should I start with the other Web API tutorial on this website?
You can start with ASP.NET Core Web API. No need to learn ASP.NET Web API.
Hi,
It would be nice to clarify GET Method. where it says “Requests using GET should only be used to request data (they shouldn’t include data)” then later it says
“If you want to implement some kind of search functionality then the Web API may expect some data to filter out the results. In this case, the clients need to send the data.”
so please, you might want to rephrase it to avoid confusion…
reuben
In that case, the method will be GET, and you must pass the data as part of the query string.