Back to: JavaScript Tutorial For Beginners and Professionals
JavaScript Console Log() Method
In this article, I am going to discuss JavaScript Console Log() Method with Examples. Please read our previous article where we discussed JavaScript Console Info() Method with Examples.
JavaScript console.log() Method
The console.log() method is very important while testing and writing code. Because most of the time we use the console.log() method to understand other developers’ code. The console.log() method is used to write logs / a message to the web console. This method is used for testing purposes. We can use any data type inside the log() method, whether it is a string, array, object, boolean, etc.
Syntax: console.log(message);
Parameters:
- message – This parameter contains the message to write to the web console.
Example to Understand JavaScript Console Log() Method
<html>
<head>
<title>JavaScript console log() method example</title>
</head>
<body>
<script>
//sample code1
var student = {
course: "JavaScript",
price: "5000"
};
console.log(student, 'console.log- sample code 1');
//sample code2
console.log('xyz');
console.log(10);
console.log(true);
console.log(null);
console.log(undefined);
console.log([10, 20, 30, 40]); // array inside log
console.log({ a: 10, b: 20, c: 30 }); // object inside log
</script>
</body>
</html>
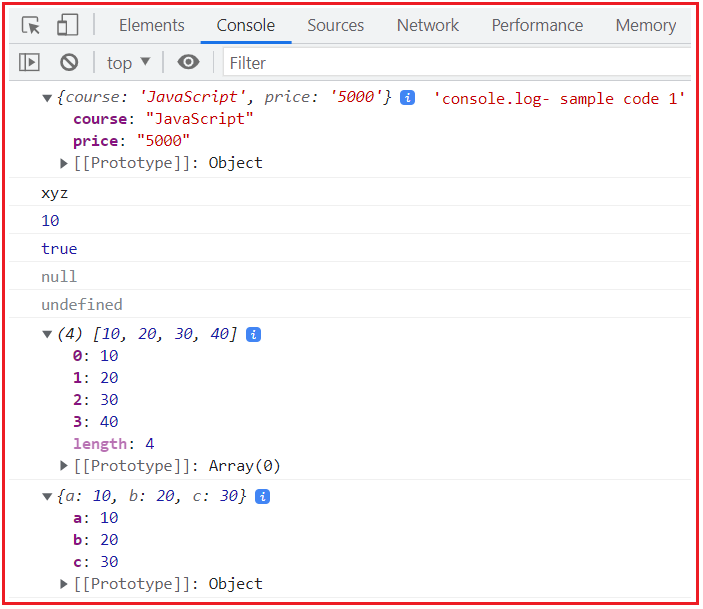
Output: Press F12 and go to the Console section

In the next article, I am going to discuss JavaScript Console Table() Method with Examples. Here, in this article, I try to explain JavaScript Console Log() Method with Examples. I hope this article will help you with your need. I would like to have your feedback. Please post your feedback, question, or comments about this article.
Registration Open – Microservices with ASP.NET Core Web API
Session Time: 6:30 AM – 8:00 AM IST
Advance your career with our expert-led, hands-on live training program. Get complete course details, the syllabus, registration, and Zoom credentials for demo sessions via the links below.

