Back to: JavaScript Tutorial For Beginners and Professionals
How to Access non-existent JavaScript Properties with Examples
In this article, I am going to discuss How to Access non-existent JavaScript Properties with Examples. Please read our previous article where we discussed JavaScript Instanceof() Method with Examples.
Accessing non-existent JavaScript Properties
As we have learned about JavaScript Object’s property that we must declare key-value pair in object for properties or methods. An object with only property or method name without value is not valid.
The following syntax is invalid.
var person = { firstName }; //invalid Property
var person = { firstName: }; //invalid Property
The same goes for undefined/non-existent properties of an object. If we try to understand by words then an Undefined word is self-explanatory in that it is not defined and a non-existent word means which is not exists.
When we try to access a JavaScript object property that has not been defined yet, hence it will return undefined as value by default. JavaScript will return ‘undefined’ if we try to access properties or call methods that do not exist in the given object. What we discussed above is given in the below example.
Example: JavaScript Objects, access Undefined Property /Accessing non-existent JavaScript properties.
<html>
<head>
<title>JavaScript Objects, access Undefined Property /Accessing non-existent JavaScript properties example</title>
</head>
<body>
<script>
//Object Literal with properties
var person = {
firstName: "Elon",
lastName: "Musk"
};
//display data
console.log("person object: ", person)
console.log("person object length: ", Object.getOwnPropertyNames(person).length)
console.log("person Object literal type? : ", typeof person);// object
console.log("Accessing undefined property= age of person Object : ", person.age);// undefined
</script>
</body>
</html>
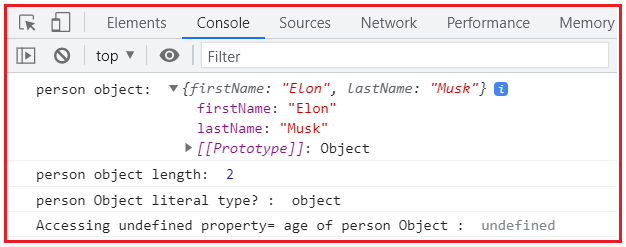
Output:

In the above example, we have created an object person with properties firstName and lastName, with their values respectively. And we are trying to access the properties which are not defined inside the object or do not exist in the object hence on accessing such property, the undefined value is returned by default.
In operator to check property exists in object
The JavaScript object contains a property that is a collection of key and value pairs. Also, JavaScript object can have both either custom properties or built-in properties such as toString, length, and toLocalString, etc.
The in operator is an inbuilt operator of JavaScript and It is used to check whether the given property or the method/functions exists in the given object or not. It returns a Boolean value(true/false). The in operator returns true if the specified property or the method/functions exists in an object otherwise it returns false. Also, in operator returns true for all global or built-in properties.
Syntax: propertyName in object
Parameters: This in operator accepts the two parameters as mentioned above and described below:
- propertyName — This parameter contains the property name or array index in the form of a String or a Symbol to check.
- Object — This parameter is nothing but an Object or an object name which is to be checked whether it contains the propertyName or not.
It returns a Boolean value(true/false).
True: It returns true if a specified property exists in an object
False: It returns false if a specified property doesn’t exist in an object
What we discussed above is given in the below example.
Example: JavaScript Objects, in operator to check property exists in an object
<html>
<head>
<title>JavaScript Objects, in operator to check property exists in an object example</title>
</head>
<body>
<script>
//Object Literal with properties
var person = {
firstName: "Elon",
lastName: "Musk"
};
//display data
console.log("person object: ", person)
console.log("person object length: ", Object.getOwnPropertyNames(person).length)
console.log("person Object literal type? : ", typeof person);// object
console.log("Is Property firstName exists in Person object : ", "firstName" in person);// true
console.log("Is global Property toString exists in Person object : ", "toString" in person);// true- for global property(toString)
console.log("Is Property age exists in Person object : ", "age" in person);// false-not present
</script>
</body>
</html>
Output:

In the above example, we have created an object person having properties firstName and lastName, with their values respectively. We are passing property name in a string form i.e.: “firstName” and trying to check the property with the specified name exist in an object or not hence on checking such property using in operator it returns true if it’s present otherwise false if it’s not present.
Since firstName property is present in object person hence “firstName” in person it returns true whereas age property is not present in object person hence “age” in person it returns false.
Also, we learned that the “in” operator returns are true for all global properties. That is why on checking the “toString” in person toString which is built-in or global property it returns true always. Similar way we can check the item exists in an array or not. What we discussed above is given in the below example.
Example: JavaScript Objects, in operator to check item exists in an array
<html>
<head>
<title>JavaScript Objects, in operator to check item exists in an array example</title>
</head>
<body>
<script>
//Array with items/elements
var arrFruits = ["Apple", "Banana", "Kiwi"];
//display data
console.log("arrFruits array: ", arrFruits)
console.log("arrFruits array length: ", arrFruits.length)//length of an array3
console.log("arrFruits array type? : ", typeof arrFruits);// object
console.log("Is item exist in arrFruits array at index 0 : ", 0 in arrFruits); // true
console.log("Is item exist in arrFruits array at index 3 : ", 3 in arrFruits); // false - no item at index 3
console.log("Is global Property length exist in arrFruits array : ", "length" in arrFruits);// true- for global property(length)
</script>
</body>
</html>
Output:

In the above example, we have created an array arrFruits with items/elements Apple, Banana, and Kiwi respectively. We are passing the index number of an array i.e.: 0 and trying to check whether the item is present at a specified index number in an array or not hence on checking such item using in operator it returns true if it’s present otherwise false if an item is not present.
Since 0 in arrFruits here 0 refers to an index of an array arrFruits, as the element present at index 0 of array arrFruits which is Apple hence it returns true. Whereas 3 in arrFruits here 3 refers to an index of an array arrFruits as there is no element/item present at index 3 of an array arrFruits because the array length is 2 (0,1,2) and array index starts from 0 as the first element.
Also, we learned that the “in” operator returns true for all global properties. That is why checking the “length” in arrFruits length property which is a built-in or global property that returns the number of elements present in an array hence it returns true always.
Find if property exists in an object using hasOwnProperty() method
JavaScript hasOwnProperty() Method:
We have seen that JavaScript returns an undefined value on accessing the properties or calling the methods that do not exist in an object. hasOwnProperty does the same. It is used to check if a key/property exists in an object.it returns a Boolean value(true/false). If we want to check whether an object has a property with the specified name or not then we can use hasOwnProperty() method. If an object has a specified property, it returns true otherwise false.
Syntax: object.hasOwnProperty(propertyName)
Parameters: propertyName — This hasOwnProperty() method takes one parameter propertyName which contains the name of the property in the form of a String or a Symbol of the property to check.
Example: JavaScript Objects, Check if property exists in an object using hasOwnProperty() method
<html>
<head>
<title>JavaScript Objects, Check if property exists in an object using hasOwnProperty() method example</title>
</head>
<body>
<script>
//Object Literal with properties
var person = {
firstName: "Elon",
lastName: "Musk"
};
//display data
console.log("person object: ", person)
console.log("person object length: ", Object.getOwnPropertyNames(person).length)
console.log("person Object literal type? : ", typeof person);// object
console.log("Is Property firstName exists in Person object : ", person.hasOwnProperty("firstName"));// true
console.log("Is Property age exists in Person object : ", person.hasOwnProperty("age"));// false
</script>
</body>
</html>
Output:

In the above example, we have created an object person having properties firstName and lastName, with their values respectively. We are passing property name in a string form i.e.: “firstName” and trying to check the property with the specified name is present in an object or not hence on checking such property using the hasOwnProperty() method it returns true if it’s present otherwise false if it’s not present.
Since firstName property is present in object person hence person.hasOwnProperty(“firstName”) it returns true whereas age property is not present in object person hence person.hasOwnProperty(“age”)) it returns false.
JavaScript Includes() method
In the same way, we can check for the existence of an item/element in the array by using the includes() method. The JavaScript includes() method is used to check if an item exists in the array. It returns a Boolean value(true/false). If an array has a specified item, it returns true otherwise false.
Syntax: array.includes(arrayElement)
Parameters: arrayElement – The element to search for in the array
Example: JavaScript Objects, Check if an item exists in array using includes() method
<html>
<head>
<title>JavaScript Objects, Check if an item exists in array using includes() method example</title>
</head>
<body>
<script>
//Array with items/elements
var arrFruits = ["Apple", "Banana", "Kiwi"];
//display data
console.log("arrFruits array: ", arrFruits)
console.log("arrFruits array length: ", arrFruits.length)//length of an array 3
console.log("arrFruits array type? : ", typeof arrFruits);// object
console.log("Is item Apple exists in arrFruits array : ", arrFruits.includes("Apple"));// true
console.log("Is item Mango exists in arrFruits array : ", arrFruits.includes("Mango"));// false
console.log("Is item exists in arrFruits array at index 0 : ", arrFruits.hasOwnProperty(0)); // true
console.log("Is item exists in arrFruits array at index 3 : ", arrFruits.hasOwnProperty(3)); // false
</script>
</body>
</html>
Output:

In the above example, we have created an array arrFruits with items Apple, Banana, and Kiwi respectively. We are passing an item of an array in a string form i.e.: “Apple” and trying to check the item/element is present in an array or not hence on checking such item using the includes() method it returns true if it is present otherwise false.
Since Apple item is present in an array arrFruits hence arrFruits.includes(“Apple”) it returns true whereas Mango element is not present in an array arrFruits hence arrFruits.includes(“Mango”) it returns false.
What if we use hasOwnProperty() method for an array what happen when we use Let see.
arrFruits.hasOwnProperty(0); // it returns true
arrFruits.hasOwnProperty(3); // it returns false
In the above code arrFruits.hasOwnProperty(0); returns true as 0 refers to an index of an array arrFruits, as the element present at index 0 of array arrFruits which is Apple. Whereas the code arrFruits.hasOwnProperty(3); returns false as there is no element/item present at index 3 of an array arrFruits because the array length is 2 (0,1,2) and array index starts from 0 as the first element.
In the next article, I am going to discuss How to Add a new Property in JavaScript Objects with Examples. Here, in this article, I try to explain How to Access non-existent JavaScript Properties with Examples and I hope you enjoy this Accessing non-existent JavaScript Properties article.
Registration Open – Microservices with ASP.NET Core Web API
Session Time: 6:30 AM – 8:00 AM IST
Advance your career with our expert-led, hands-on live training program. Get complete course details, the syllabus, registration, and Zoom credentials for demo sessions via the links below.
