Back to: JavaScript Tutorial For Beginners and Professionals
JavaScript Console Error() Method with Examples
In this article, I am going to discuss JavaScript Console Error() Method with Examples. Please read our previous article where we discussed JavaScript Console Dir() and DirXML Methods with Examples.
JavaScript console.error() Method
The Console.Error() method is used to write an error message to the web console with a small X icon. This method is used for testing purposes. This method comes with a different color in the console tab. By default, the error message displays in red color in the console tab.
Syntax: console.error(message);
Parameters:
- message – This parameter contains the error message to write to the web console.
What we discussed above is given in the below example.
Example to Understand JavaScript Console Error() Method
<html>
<head>
<title>JavaScript console error() method example</title>
</head>
<body>
<script>
//sample code1
console.error('This is a error message');
//sample code2
var student = {
course: "JavaScript",
price: "5000"
};
console.error(student, 'console.error- sample code 2');
//sample code3
const fruitArr = ["Orange", "Banana", "Mango", "Apple"];
console.error(fruitArr, 'console.error- sample code 3');
</script>
</body>
</html>
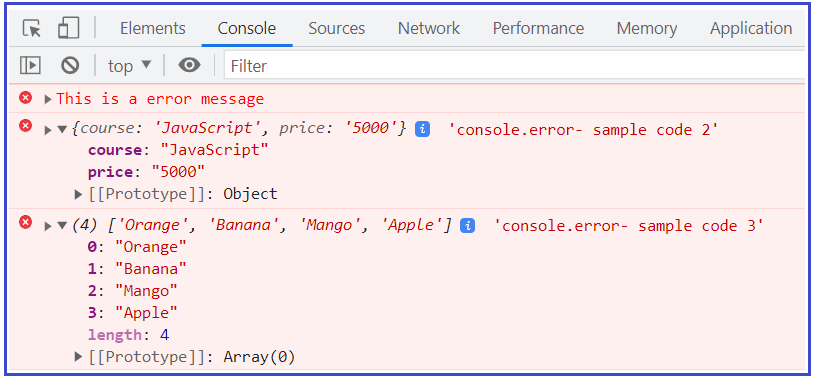
Output: Press F12 and go to the Console section

In the next article, I am going to discuss the JavaScript Console Group() Method with Examples. Here, in this article, I try to explain JavaScript Console Error() Method with Examples. I hope this article will help you with your need. I would like to have your feedback. Please post your feedback, question, or comments about this article.

