Back to: JavaScript Tutorial For Beginners and Professionals
JavaScript Console Info() Method
In this article, I am going to discuss JavaScript Console Info() Method with Examples. Please read our previous article where we discussed the JavaScript Console Group() Method with Examples.
JavaScript Console.Info() Method
The console.info() method is used to print an informational message to the web console with a small “i” icon displayed next to it.
Syntax: console.info(message);
Parameters:
- message – This parameter contains the informational message to write to the web console.
Example to Understand JavaScript Console Info() Method
<html>
<head>
<title>JavaScript console info() method example</title>
</head>
<body>
<script>
//sample code1
console.info(10*450);
//sample code2
var student = {
course: "JavaScript",
price: "5000"
};
console.info(student, 'console.info- sample code 2');
//sample code3
const fruitArr = ["Orange", "Banana", "Mango", "Apple"];
console.info(fruitArr, 'console.info- sample code 3');
</script>
</body>
</html>
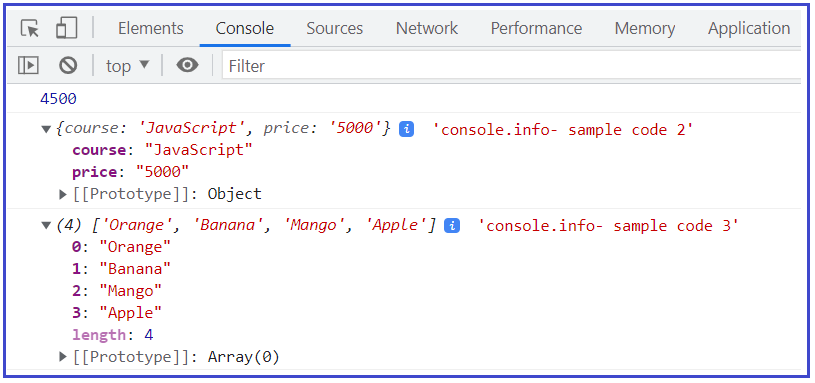
Output: Press F12 and go to the Console section

In the next article, I am going to discuss JavaScript Console Log() Method with Examples. Here, in this article, I try to explain JavaScript Console Info() Method with Examples. I hope this article will help you with your need. I would like to have your feedback. Please post your feedback, question, or comments about this article.

