Back to: HTML Tutorials
Heading and Paragraph in HTML with Examples
In this article, I am going to discuss Heading and Paragraph in HTML with Examples. Please read our previous article where we discussed Attributes in HTML with Examples. At the end of this article, you will learn everything about HTML Heading and Paragraph with Examples.
Heading in HTML
Heading tags are used in HTML to define a heading. There are six heading tags in total: H1, H2, H3, H4, H5, and H6. H1 is considered as the most important heading, whereas H6 is considered as the least important heading.
Browsers generally display the various headings in different sizes, with <h1> being the largest and <h6> being the smallest. The default value for each heading tag is different.
<h1> Welcome to Dot Net Tutorials </h1> <h2> Welcome to Dot Net Tutorials </h2> <h3> Welcome to Dot Net Tutorials </h3> <h4> Welcome to Dot Net Tutorials </h4> <h5> Welcome to Dot Net Tutorials </h5> <h6> Welcome to Dot Net Tutorials </h6>
The heading element is a block-level element. Every new heading element starts on a new line.

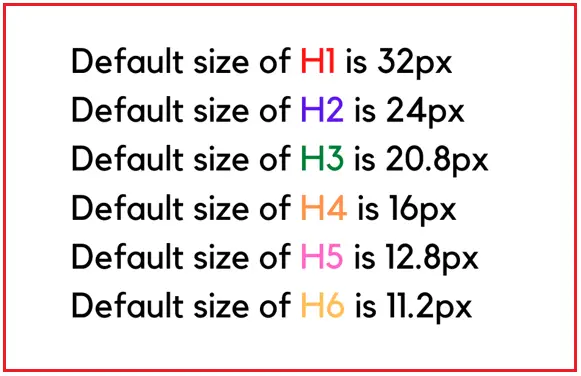
HTML Heading Tags Default Size

Changing the size of HTML Headings
Using the style attribute, we can modify the default size of HTML headings. We can specify the size of headings using the CSS font-size property. We can also increase or decrease the heading size according to our requirements.
<h1 style=”font-size: 60px;”> Dot Net Tutorials </h1>

<h1 style=”font-size: 20px;”> Dot Net Tutorials </h1>

Note: Headings are used by search engines to index the structure and content of a webpage. Headings are used to draw attention to important topics.
Paragraph in HTML
Paragraph tags are used in Html to define a paragraph. A paragraph tag is a paired tag, which means it has both an opening and a closing tag. Anything between <p> and </p> is considered as a paragraph by browser.
<p> This is a paragraph </p> <p> This is another paragraph </p>

Paragraphs in HTML Without Closing Tags
Closing tags are very important in Html. Closing tags indicate the end of an element. But there are some elements that work fine without closing tags and a paragraph is one of them. But it’s best practice to close tags to avoid browser incompatibilities.
<p>This is a paragraph </p> <p>This is a paragraph without a closing tag.

Spaces in HTML Paragraphs
In Html blank spaces are ignored. So, if we add blank spaces between text it will be ignored by the browser. Have a look at the example below. In the second paragraph element, we have added some blank spaces but, in the output, you can clearly see all blank spaces are ignored by the browser.
<p> This is a paragraph with no spacing</p> <p> This is another paragraph with spacing </p>

If you want to add spacing in paragraphs you can use to add spaces between text in paragraphs. nbsp stands for nonbreaking space. It will appear like “ ” in the browser. adds one blank space in the document.
<p> This is a paragraph with no spacing</p> <p> This is a paragraph with spacing </p>

Multiline Paragraph in HTML
When we add multiple lines inside the paragraph element in HTML, they are considered as a single line only. Observe the following example.
<p> This is a paragraph with multiple line </p>

We need to use line breaks within the element to display them on different lines. In the example below we have used the <br> tag to display text on different lines.
<p> This is <br> a <br> paragraph with <br> multiple line </p>

The <pre> Element in HTML
The above problem is solved using the pre-element. <pre> element makes it easier to add multiline texts in an Html document. <pre> stands for preformatted text. <pre> tag automatically adds spaces and line breaks between each line.
<p> One, two, three, four, five, Once I caught a fish alive, Six, seven, eight, nine, ten, Then I let go again. Why did you let it go? Because it bit my finger so. Which finger did it bite? This little finger on the right </p>

<pre> One, two, three, four, five, Once I caught a fish alive, Six, seven, eight, nine, ten, Then I let go again. Why did you let it go? Because it bit my finger so. Which finger did it bite? This little finger on the right </pre>

In the next article, I am going to discuss Classes in HTML with Examples. Here, in this article, I try to explain Headings and Paragraphs in HTML with Examples and I hope you enjoy this Heading and Paragraph in HTML with Examples article.
