Back to: Design Patterns in C# With Real-Time Examples
Repository Design Pattern in C# with Examples
In this article, I will discuss the Repository Design Pattern in C# with an Example from the context of Entity Framework and ASP.NET MVC application. Please read our previous article discussing Dependency Injection Design Patterns in C# with Real-Time Examples. The Repository Design Pattern in C# is one of the most used design patterns in real-time applications. At the end of this article, you will understand the following pointers in detail.
- How Does a Modern Data Driven Application Access Data From a Database?
- What Problem will we face if we do not follow the Repository Design Pattern?
- What is Repository Pattern in C#?
- What is a Repository?
- Why do we need the Repository Design Pattern in C#?
- How to Implement Repository Design Pattern in C#?
- Advantages and Disadvantages of Repository Pattern in C#
- When to use Repository Pattern in C#?
How Does a Modern Data-driven Application Access Data From a Database?
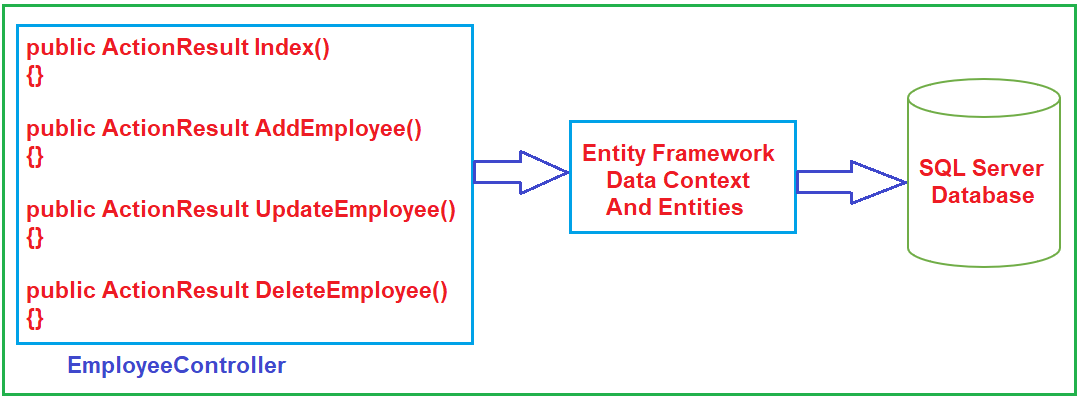
Nowadays, most data-driven applications need to access the data residing in one or more other data sources, i.e., in the databases. The easiest or simplest approach is to write all the data access-related code in the main application. For example, if you have an ASP.NET MVC controller, let’s say Employee Controller. Then, the Employee Controller class may have many action methods that can perform the typical CRUD (Create, Read, Update, and Delete) operations against the underlying database. Let’s assume you are using Entity Framework for all these database-related operations. In that case, your application would do something as shown in the below diagram.

As you can see in the above diagram, the action methods of the Employee controller directly interact with the Entity Framework data context class and execute the queries to retrieve the data from the database. They also perform the INSERT, UPDATE, and DELETE operations using the data context and DbSet of Entity Framework. The Entity Framework, in turn, talks with the underlying SQL Server database.
Drawbacks of the Above Implementation:
The above implementation works as expected. However, it suffers from the drawback that the database access code (i.e., creating the data context object, writing the queries, manipulating the data, persisting the changes to the database, etc.) is embedded directly inside the controller action methods. This design or implementation can cause Code Duplication, and further, we need to change the controller even if we make a small change in the data access logic.
For example, if the application modifies employee information from two controllers, each controller will repeat the same data access code. Future modifications must also be done at two places, i.e., the two controllers where we write the same data access code.
What is the Repository Design Pattern in C#?
The Repository Pattern is a design pattern commonly used in software development, including C# and .NET applications, to abstract and encapsulate the data access layer. It provides a structured way to interact with data storage, such as databases, without directly coupling the application’s business logic to the specific data access technology or implementation details. This separation of concerns improves your codebase’s maintainability, testability, and flexibility.
The Repository Design Pattern Mediates between the domain and the data mapping layers using a collection-like interface for accessing the domain objects.
In other words, we can say that a Repository Design Pattern acts as a middleman or middle layer between the rest of the application and the data access logic. That means a repository pattern isolates all the data access codes from the rest of the application. The advantage of doing so is that if you need to make any changes, you must do it in one place. Another benefit is that testing your controllers becomes easy because the testing framework must not run against the database access code. The previous diagram will change with the Repository Design Pattern to the following diagram.

As you can see in the above diagram, the Employee controller won’t directly talk with the Entity Framework data context class. Also, now there are no queries or any other data access code written in the action methods of the Employee Controller. The Employee Repository wraps all these operations (i.e., CRUD operations). The Employee Repository uses the Entity Framework data context class to perform the CRUD operations. As you can see, now the Employee repository has methods such as GetAll(), GetByID(), Insert(), Update(), and Delete(). These methods will perform the Typical CRUD operations against the underlying database. The Employee controller uses those methods to perform the required database operations.
What is a Repository?
A repository is a class defined for an entity with all the possible database operations. For example, a repository for an Employee entity will have the basic CRUD operations and any other possible operations related to the Employee entity.
Why do we need the Repository Design Pattern in C#?
As we already discussed, nowadays, most data-driven applications need to access the data residing in one or more other data sources. Most of the time, data sources will be a database. Again, these data-driven applications need a good and secure strategy for data access to perform the CRUD operations against the underlying database. One of the most important aspects of this strategy is the separation between the actual database, queries, and other data access logic from the rest of the application. In our example, we must separate the data access logic from the Employee Controller. The Repository Design Pattern is one of the most popular design patterns to achieve such separation between the actual database, queries, and other data access logic from the rest of the application.
How to Implement Repository Design Pattern in C#
As we already discussed, the Repository Design Pattern creates an abstraction layer between the data access layer and the business logic layer of the application. That abstraction layer is generally called the Repository Layer, and it will directly communicate with the data access layer, get the data, and provide it to the business logic layer.
The main advantage of using the repository design pattern is isolating the data access and business logic. So, if we make any changes in this logic, that should affect other logic. So, let us discuss the step-by-step procedure to implement the Repository Design Pattern in C#.
Step1: Create the Required Database tables
We will use the following Employee table to understand the Repository Design Pattern in C#.

Please use the SQL Script below to create the EmployeeDB database and populate the Employee table with the required data that we will use in our application.
-- Create EmployeeDB database
CREATE DATABASE EmployeeDB
GO
USE EmployeeDB
GO
-- Create Employee Table
CREATE TABLE Employee
(
EmployeeID INT PRIMARY KEY IDENTITY(1,1),
Name VARCHAR(100),
Gender VARCHAR(100),
Salary INT,
Dept VARCHAR(50)
)
GO
-- Populate some test data into Employee table
INSERT INTO Employee VALUES('Pranaya', 'Male', 10000, 'IT' )
INSERT INTO Employee VALUES('Anurag', 'Male', 15000, 'HR' )
INSERT INTO Employee VALUES('Priyanka', 'Female', 22000, 'HR' )
INSERT INTO Employee VALUES('Sambit', 'Male', 20000, 'IT' )
INSERT INTO Employee VALUES('Preety', 'Female', 25000, 'IT' )
INSERT INTO Employee VALUES('Hina', 'Female', 20000, 'HR' )
GO
Step2: Create a new ASP.NET MVC application
Open Visual Studio and create a new project. To do so, Select the File => New => Project option, as shown in the below image.

A new dialog will pop up after clicking on the “Project” link. In that, we will select Web templates from the left pane. From the middle pane, we need to select ASP.NET Web Application. Provide a meaningful name for the project, such as RepositoryUsingEFinMVC, and then click the OK button, as shown in the image below.

Once you click on the OK button, a new dialog will pop up with the Name “New ASP.NET Project” for selecting project Templates. Here, we are going to choose the MVC project template. Then, we are going to choose the Authentication type for our application. To select the authentication, click the Change Authentication button; a new dialog with the name Change Authentication will pop up. From there, we will choose No Authentication and then click on the OK button, as shown in the image below.

Once you click on the OK button, creating the project for us will take some time. Once the project is created, we need to add the ADO.NET Entity Data Model.
Step3: Adding ADO.NET Entity Data Model
First, add a folder with the name DAL to our project. To do so, right-click on the Project => Add => New Folder and then rename the folder name as DAL.
Next, add the ADO.NET Entity Data Model inside the DAL Folder. To do so, right-click on the DAL folder and select Add => New Item from the context menu. Then select ADO.NET Entity Data Model, provide a meaningful name such as EmployeeDataModel, and finally click the ADD button as shown in the image below.

From the Choose Model Content Screen, choose “Generate From Database” and click on the Next button as shown below.

From the Connection Properties screen, click on New Connection and provide the necessary details, select the database, and click the OK button, as shown in the image below.

In the next step, provide a meaningful name, such as EmployeeDBContext for the Connection String that will be created in the Web.config file, and click on the Next button, as shown in the image below.

From the Choose your version screen, choose Entity Framework 6.x and click the Next button, as shown in the image below.

In the next step, from the Choose your Database objects screen, choose the Employee object, provide the namespace name, and click on the Finish button, as shown in the image below.

Once you click on the Finish button, it will create the Employee model as shown below.

The Folder structure for the EmployeeDataModel.edmx file is shown below.

Following is the auto-generated Employee entity generated by Entity Framework
namespace RepositoryUsingEFinMVC.DAL
{
public partial class Employee
{
public int EmployeeID { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public Nullable<int> Salary { get; set; }
public string Dept { get; set; }
}
}
Following is the auto-generated Context class, i.e., EmployeeDBContext generated by Entity Framework
namespace RepositoryUsingEFinMVC.DAL
{
public partial class EmployeeDBContext : DbContext
{
public EmployeeDBContext()
: base("name=EmployeeDBContext")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
throw new UnintentionalCodeFirstException();
}
public virtual DbSet<Employee> Employees { get; set; }
}
}
Once we create the ADO.NET Entity Data Model, the next step is creating our application’s Employee Repository.
Step4: Creating Employee Repository
A repository typically does at least five operations as follows:
- Selecting all records from a table
- Selecting a single record based on its primary key
- Insert a new record into the database
- Update an existing record in the database
- Delete an existing record in the database
This list, however, is not fixed. You may have more or fewer operations in the repository as per your business requirement. For our example, these five operations are needed from the Employee repository. To achieve this, first, we will create an Interface (i.e., IEmployeeRepository) with these five methods, and then we will implement this interface in a class (i.e., EmployeeRepositpry).
First, add a folder with the name Repository to your project. To do so, right-click on the Project => Add => New Folder and then rename the folder name as Repository. Add an Interface within the Repository folder named IEmployeeRepository.cs, and copy and paste the code below.
IEmployeeRepository.cs
using RepositoryUsingEFinMVC.DAL;
using System.Collections.Generic;
namespace RepositoryUsingEFinMVC.Repository
{
public interface IEmployeeRepository
{
IEnumerable<Employee> GetAll();
Employee GetById(int EmployeeID);
void Insert(Employee employee);
void Update(Employee employee);
void Delete(int EmployeeID);
void Save();
}
}
Understanding the Responsibility of each Method:
- GetAll(): This method returns all the Employee entities as an enumerable collection (such as a generic List).
- GetById(): This method accepts an integer parameter representing an Employee ID (EmployeeID is an integer column in the Employee table in the database) and returns a single Employee entity matching that Employee ID.
- Insert(): This method accepts an Employee object as the parameter and adds that Employee object to the Employees DbSet.
- Update(): This method accepts an Employee object as a parameter and marks that Employee object as a modified Employee in the DbSet.
- Delete(): This method accepts an EmployeeID as a parameter and removes that Employee entity from the Employees DbSet.
- Save(): This method saves changes to the EmployeeDB database.
Adding EmployeeRepository Class
Now, we need to add the EmployeeRepository class by implementing the IEmployeeRepository interface and providing implementations for the interface methods. To do so, add a class file within the Repository folder named EmployeeRepository.cs and copy and paste the code below. The following example code is self-explained.
using RepositoryUsingEFinMVC.DAL;
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
namespace RepositoryUsingEFinMVC.Repository
{
public class EmployeeRepository : IEmployeeRepository
{
//The following variable is going to hold the EmployeeDBContext instance
private readonly EmployeeDBContext _context;
//Initialzing the EmployeeDBContext instance
public EmployeeRepository()
{
_context = new EmployeeDBContext();
}
//Initializing the EmployeeDBContext instance which it received as an argument
public EmployeeRepository(EmployeeDBContext context)
{
_context = context;
}
//This method will return all the Employees from the Employee table
public IEnumerable<Employee> GetAll()
{
return _context.Employees.ToList();
}
//This method will return one Employee's information from the Employee table
//based on the EmployeeID which it received as an argument
public Employee GetById(int EmployeeID)
{
return _context.Employees.Find(EmployeeID);
}
//This method will Insert one Employee object into the Employee table
//It will receive the Employee object as an argument which needs to be inserted into the database
public void Insert(Employee employee)
{
//The State of the Entity is going to be Added State
_context.Employees.Add(employee);
}
//This method is going to update the Employee data in the database
//It will receive the Employee object as an argument
public void Update(Employee employee)
{
//It will mark the Entity State as Modified
_context.Entry(employee).State = EntityState.Modified;
}
//This method is going to remove the Employee Information from the Database
//It will receive the EmployeeID as an argument whose information needs to be removed from the database
public void Delete(int EmployeeID)
{
//First, fetch the Employee details based on the EmployeeID id
Employee employee = _context.Employees.Find(EmployeeID);
//If the employee object is not null, then remove the employee
if(employee != null)
{
//This will mark the Entity State as Deleted
_context.Employees.Remove(employee);
}
}
//This method will make the changes permanent in the database
//That means once we call Insert, Update, and Delete Methods, then we need to call
//the Save method to make the changes permanent in the database
public void Save()
{
//Based on the Entity State, it will generate the corresponding SQL Statement and
//Execute the SQL Statement in the database
//For Added Entity State: It will generate INSERT SQL Statement
//For Modified Entity State: It will generate UPDATE SQL Statement
//For Deleted Entity State: It will generate DELETE SQL Statement
_context.SaveChanges();
}
private bool disposed = false;
//As a context object is a heavy object or you can say time-consuming object
//So, once the operations are done we need to dispose of the same using Dispose method
//The EmployeeDBContext class inherited from DbContext class and the DbContext class
//is Inherited from the IDisposable interface
protected virtual void Dispose(bool disposing)
{
if (!this.disposed)
{
if (disposing)
{
_context.Dispose();
}
}
this.disposed = true;
}
public void Dispose()
{
Dispose(true);
GC.SuppressFinalize(this);
}
}
}
The above EmployeeRepository class implements all five methods of the IEmployeeRepository interface. Notice that it has two constructor definitions – one takes no parameters, and another takes the data context instance as a parameter. The second version will be useful when you wish to pass the context object from outside (such as during testing or while using the Unit of Work pattern).
Step5: Using Employee Repository in a Controller
We have created our Employee Repository. Let’s use this Employee Repository in a controller. Add a controller class inside the Controllers folder and name it EmployeeController. To do so, right-click on the Controllers Folder and select Add => Controller. Then select MVC5 Controller – Empty, as shown in the below image.

Once we click the Add button, one popup will open for providing the Controller name, as shown below.

Provide the controller name as EmployeeController and click the Add button to add the Employee Controller within the Controllers folder. Now, copy and paste the below code into the Employee Controller. The following controller code is self-explained, so please go through the comment lines for a better understanding.
using System.Web.Mvc;
using RepositoryUsingEFinMVC.DAL;
using RepositoryUsingEFinMVC.Repository;
namespace RepositoryUsingEFinMVC.Controllers
{
public class EmployeeController : Controller
{
//Create a variable to hold the instance of EmployeeRepository
private IEmployeeRepository _employeeRepository;
//Initializing the _employeeRepository through parameterless constructor
public EmployeeController()
{
_employeeRepository = new EmployeeRepository(new EmployeeDBContext());
}
//If you want to Initialize _employeeRepository using Dependency Injection Container,
//Then include the following Parameterized Constructor
//public EmployeeController(IEmployeeRepository employeeRepository)
//{
// _employeeRepository = employeeRepository;
//}
//The following Action Method is used to return all the Employees
[HttpGet]
public ActionResult Index()
{
//Call the GetAll Method of the EmployeeRepository instance
var model = _employeeRepository.GetAll();
return View(model);
}
//The following Action Method will open the Add Employee view
[HttpGet]
public ActionResult AddEmployee()
{
return View();
}
//The following Action Method will be called when you click on the Submit button on the Add Employee view
[HttpPost]
public ActionResult AddEmployee(Employee model)
{
//First Check whether the Model State is Valid or not
if (ModelState.IsValid)
{
//If Model State is Valid, then call the Insert method EmployeeRepository to make the Entity State Added
_employeeRepository.Insert(model);
//To make the changes permanent in the database, call the Save method of EmployeeRepository
_employeeRepository.Save();
//Once the data is saved into the database, redirect to the Index View
return RedirectToAction("Index", "Employee");
}
//If the Model state is not valid, then stay on the current AddEmployee view
return View();
}
//The following Action Method will open the Edit Employee view based on the EmployeeId
[HttpGet]
public ActionResult EditEmployee(int EmployeeId)
{
//First, Fetch the Employee information by calling the GetById method of EmployeeRepository
Employee model = _employeeRepository.GetById(EmployeeId);
//Then Pass the Employee data to the Edit view
return View(model);
}
//The following Action Method will be called when you click on the Submit button on the Edit Employee view
[HttpPost]
public ActionResult EditEmployee(Employee model)
{
//First Check whether the Model State is Valid or not
if (ModelState.IsValid)
{
//If Valid, then call the Update Method of EmployeeRepository to make the Entity State Modified
_employeeRepository.Update(model);
//To make the changes permanent in the database, call the Save method of EmployeeRepository
_employeeRepository.Save();
//Once the updated data is saved into the database, redirect to the Index View
return RedirectToAction("Index", "Employee");
}
else
{
//If the Model State is invalid, then stay on the same view
return View(model);
}
}
//The following Action Method will open the Delete Employee view based on the EmployeeId
[HttpGet]
public ActionResult DeleteEmployee(int EmployeeId)
{
//First, Fetch the Employee information by calling the GetById method of EmployeeRepository
Employee model = _employeeRepository.GetById(EmployeeId);
//Then Pass the Employee data to the Delete view
return View(model);
}
//The following Action Method will be called when you click on the Submit button on the Delete Employee view
[HttpPost]
public ActionResult Delete(int EmployeeID)
{
//Call the Delete Method of the EmployeeRepository to Make the Entity State Deleted
_employeeRepository.Delete(EmployeeID);
//Then Call the Save Method to delete the entity from the database permanently
_employeeRepository.Save();
//And finally, redirect the user to the Index View
return RedirectToAction("Index", "Employee");
}
}
}
The above Employee Controller has two versions of the constructor and seven action methods. Notice a private variable of type IEmployeeRepository at the class level. The parameterless constructor sets this variable to an instance of the EmployeeRepository. The other version of the constructor accepts an implementation of the IEmployeeRepository from the external world. It sets it to the private variable, i.e., mostly used when you want to use a Dependency Injection container to set the value of the IEmployeeRepository variable.
Seven Methods Defined by the Employee Controller are as follows:
- Index(): This action method displays an Index view and passes a List of Employee entities as its model.
- AddEmployee(): Displays the Add employee view.
- AddEmployee(Employee model): Add Employee view submits data to this method. It receives the data as an Employee instance and then inserts an Employee using the repository.
- EditEmployee(int EmployeeId): Displays the Edit Employee view. It accepts an Employee ID as the parameter and populates the Edit Employee view with the data of the existing Employee whose ID it accepts as the parameter.
- EditEmployee(Employee model): Edit Employee view submits the data to this method. It receives the data as an Employee instance and then updates the Employee using the repository.
- DeleteEmployee(int EmployeeId): Displays the Delete Employee view.
- Delete(int EmployeeId): Delete Employee view submits the data to this action method. The action then deletes the Employee using the repository.
Step 6: Adding Views:
We need to add the Views inside the Employee Folder inside the Views folder. So, first, add a folder with the name Employee within the Views folder, and then add the following views inside the Employee Folder.
Index.cshtml View
@model IEnumerable<RepositoryUsingEFinMVC.DAL.Employee>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Add Employee", "AddEmployee")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Gender)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th>
@Html.DisplayNameFor(model => model.Dept)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Gender)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.DisplayFor(modelItem => item.Dept)
</td>
<td>
@Html.ActionLink("Edit", "EditEmployee", new { EmployeeId = item.EmployeeID }) |
@Html.ActionLink("Delete", "DeleteEmployee", new { EmployeeId = item.EmployeeID })
</td>
</tr>
}
</table>
AddEmployee.cshtml View
@model RepositoryUsingEFinMVC.DAL.Employee
@{
ViewBag.Title = "AddEmployee";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Add Employee</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Gender, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Gender)
@Html.ValidationMessageFor(model => model.Gender)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Salary, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Dept, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Dept)
@Html.ValidationMessageFor(model => model.Dept)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to Employee List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
EditEmployee.cshtml View
@model RepositoryUsingEFinMVC.DAL.Employee
@{
ViewBag.Title = "EditEmployee";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Edit Employee</h4>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.EmployeeID)
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Gender, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Gender)
@Html.ValidationMessageFor(model => model.Gender)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Salary, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Dept, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Dept)
@Html.ValidationMessageFor(model => model.Dept)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Update" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to Employee List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
DeleteEmployee.cshtml View
@model RepositoryUsingEFinMVC.DAL.Employee
@{
ViewBag.Title = "DeleteEmployee";
}
<h3>Are you sure you want to delete this?</h3>
<div>
@using (Html.BeginForm("Delete", "Employee", FormMethod.Post))
{
@Html.HiddenFor(e => e.EmployeeID)
<h4>Delete Employee</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Gender)
</dt>
<dd>
@Html.DisplayFor(model => model.Gender)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Salary)
</dt>
<dd>
@Html.DisplayFor(model => model.Salary)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Dept)
</dt>
<dd>
@Html.DisplayFor(model => model.Dept)
</dd>
</dl>
<div class="form-actions no-color">
<input type="submit" value="Delete" class="btn btn-default" /> |
@Html.ActionLink("Back to Employee List", "Index")
</div>
}
</div>
Once you have added the above views, your Views Folder structure should look as shown below.

Making Employee Controller Index Action as the Default Route:
Once you created the four views for the Employee Controller, let’s change the default route to the Employee Controller Index action method in the RouteConfig class, as shown below. You can find RouteConfig.cs class file within the App_Start folder.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace RepositoryUsingEFinMVC
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Employee", action = "Index", id = UrlParameter.Optional }
);
}
}
}
Now run the application, perform the CRUD operation, and see if everything works as expected. This is the Basic Repository Design Pattern. Suppose, like the Employee Entity, we have other entities such as Product, Customer, Payment, etc. For each entity, we need to create separate repositories. That means we need to create separate repositories for every entity in your application. In the next article, we will see how we can overcome this problem using the Generic Repository Design Pattern in C#.
Advantages and Disadvantages of Repository Pattern in C#
The Repository Pattern in C# offers several advantages and disadvantages, depending on how it’s used and the specific requirements of your application. Here are some of the key advantages and disadvantages:
Advantages of Repository Pattern in C#:
- Separation of Concerns: The Repository Pattern clearly separates the data access code and the rest of your application’s business logic. This separation makes your codebase more maintainable and easier to understand, as you can change the data access implementation independently of other parts of the application.
- Abstraction of Data Access: By using repositories, you can abstract away the details of data storage, such as databases or external APIs. This abstraction makes it easier to switch to different data storage technologies or change the underlying data access logic without affecting the rest of the application.
- Testability: It simplifies unit testing by allowing mock repositories, making tests faster and more reliable. Code maintenance is easier due to the separation of concerns.
- Centralized Data Access Logic: With repositories, you have a centralized place to handle common data access concerns like logging, caching, and error handling. This can help maintain consistency in your application’s data access behavior.
- Code Reusability: Once you define a repository interface, you can reuse it for different data entities or tables within your application, reducing code duplication.
Disadvantages of Repository Pattern in C#:
- Complexity: Implementing the Repository Pattern can introduce some complexity into your codebase, especially if you have a small and straightforward application. It may be overkill for simple projects.
- Performance Overhead: Inefficient use of the pattern (like retrieving full datasets for a few fields) can lead to performance bottlenecks.
- Learning Curve: Developers new to the Repository Pattern may need time to understand and properly implement it, which can slow down development initially.
- Limited Flexibility: Generic repository patterns can limit the ability to create complex queries, leading to either under-fetching (N+1 problems) or over-fetching data.
- Over-Abstraction: Sometimes, the pattern can lead to over-abstraction, where the data access layer is so abstracted that it becomes difficult to optimize specific queries or utilize certain database features.
When to Use Repository Design Pattern in C#?
Understanding when to implement this pattern is important for maintaining an efficient and well-organized codebase. Here are some scenarios where the Repository Pattern is particularly advantageous:
Large and Complex Applications
- Scalability Needs: In large-scale applications, especially those expected to grow or evolve over time, the Repository Pattern can help manage complexity and ensure scalability.
- Complex Data Operations: Applications with complex data operations or those requiring a high degree of abstraction between the business logic and data access layers benefit from the Repository Pattern.
Applications Requiring High Testability
- Unit Testing: If your application demands thorough unit testing, the Repository Pattern is useful as it allows for easy mocking or stubbing of data access layers.
- Test-Driven Development (TDD): In TDD environments, repositories can provide a more testable architecture as they can be easily mocked or replaced with in-memory data stores.
When Working with Multiple Data Sources
- Multiple Data Sources: If your application interacts with multiple data sources (e.g., SQL databases, NoSQL databases, web services), the Repository Pattern can unify these data interactions under a common interface, improving maintainability.
Decoupling Business Logic from Data Access
- Loose Coupling: Applications requiring a clear separation of concerns (decoupling business logic from data access logic) can benefit from this pattern. It ensures that changes in the database layer have minimal impact on the business logic layer.
When Data Access Logic Needs to be Reused
- Reusable Data Access Logic: In scenarios where data access logic needs to be reused across different parts of the application, repositories can encapsulate this logic, preventing code duplication.
Need for a Clean Architecture
- Clean Architecture Compliance: If your project adheres to principles like Domain-Driven Design (DDD) or Clean Architecture, the Repository Pattern fits well into these architectural styles.
On the other hand, you may not need the Repository Pattern in the following situations:
- Simple CRUD Applications: For simple applications with basic CRUD (Create, Read, Update, Delete) operations, especially when using an ORM (like Entity Framework), which already provides a level of abstraction, the additional layer of a repository might be unnecessary.
- Applications with Highly Specific Data Access Needs: If your application requires highly specialized queries and data manipulations that are tightly coupled to the database’s features, adding a repository layer might complicate these operations.
- Small-Scale Projects: Using the Repository Pattern might be overkill for very small-scale projects with minimal data access requirements and simple data structures. A more straightforward approach may be more appropriate.
In the next article, I will discuss implementing the Generic Repository Design Pattern in ASP.NET MVC Application using Entity Framework. In this article, I explain the basics of the Repository Design Pattern in C# with Examples. I hope you understand the need and use of the basic Repository Design Pattern in C# with Examples.

Thanks for your advice
Can i translate this post to VietNamese and post to my Blog ?
I think you can, but you need to add refer original post in your blog.
Fantastic article – just one slight confusion. Should the second paragraph in the section “Step1: Create the Required Database tables” have “then that should NOT affect other logic” in it? (I added the NOT)
Thank you so much for your clear examples – I am learning so much!
How can I add this interface to startup.cs file
delete ActionResult method gives error because we have same signature. We will get([HTTPGET]) delete method with ID and Delete record with Employee model. Like..
public ActionResult Delete(Employee model)
{
__employeeRepository.Delete(model);
__employeeRepository.save();
}
All of your articles are great! What is your fb page?
Can I receive your source code?
Please share them with me via gmail: hihiiloveu520@gmail.com
Slightly confusion shat is use of below lines of code?
new EmployeeRepository(new EmployeeDBContext());
public EmployeeController()
{
_employeeRepository = new EmployeeRepository(new EmployeeDBContext());
}
Here, we are using the second overloaded version of the EmployeeRepository constructor which takes EmployeeDBContext as a parameter. If you want to decide which context object needs to be used, then you need to use this overloaded version else you can also use the following statement.
public EmployeeController()
{
_employeeRepository = new EmployeeRepository();
}
Fantastic article! Great work mate